推荐几款比较好的图表组件,包括开源与收费
1. ECharts
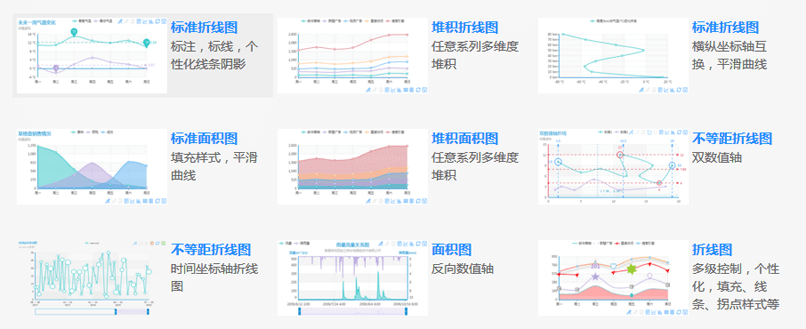
ECharts是一款开源数据可视化图表产品,支持的图表比较多, 提供商业产品常用图表,底层基于ZRender(一个轻量级canvas图表类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和混合图表展现。
浏览器兼容性: 支持IE6/7/8/9+,chrome、firefox、safari、opera
在线案例:http://echarts.baidu.com/echarts2/doc/example.html

2. Highcharts
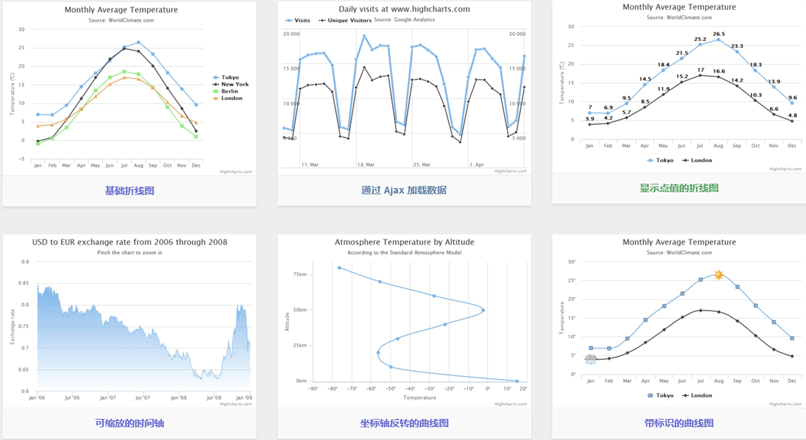
Highcharts 图表是收费组件,基于 HTML5 技术,不需要安装插件,也不需要配置 PHP、Java 等运行环境,只需要两个 JS 文件即可使用, 提供丰富的图表类型,线图、柱形图、饼图、散点图、仪表图、雷达图、热力图、混合图等多,Highstock 则提供股票走势图(K线、分时)、高级时间轴图,Highmaps 提供各种丰富多样的地图。
浏览器兼容性:兼容 IE6+,同时支持移动端触摸操作、手势缩放,并且能够在不同的浏览器上做到展现效果和使用体验一致性;
在线案例:http://www.hcharts.cn/demo/highcharts

3. ichartjs
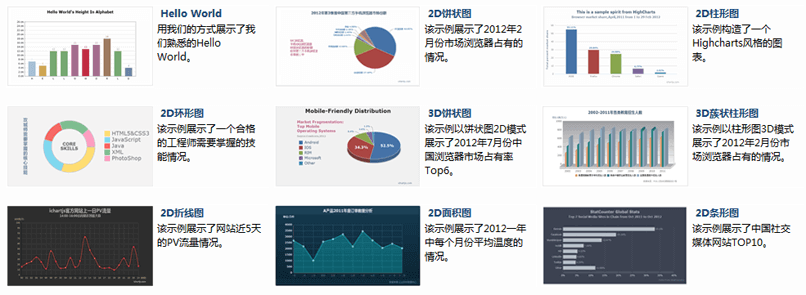
ichartjs ichartjs 是基于Apache License 2.0协议的开源项目, 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。
浏览器兼容性: 支持IE9+,chrome、firefox、safari、opera
在线案例:http://www.ichartjs.com/samples/index.html

4. Fusioncharts
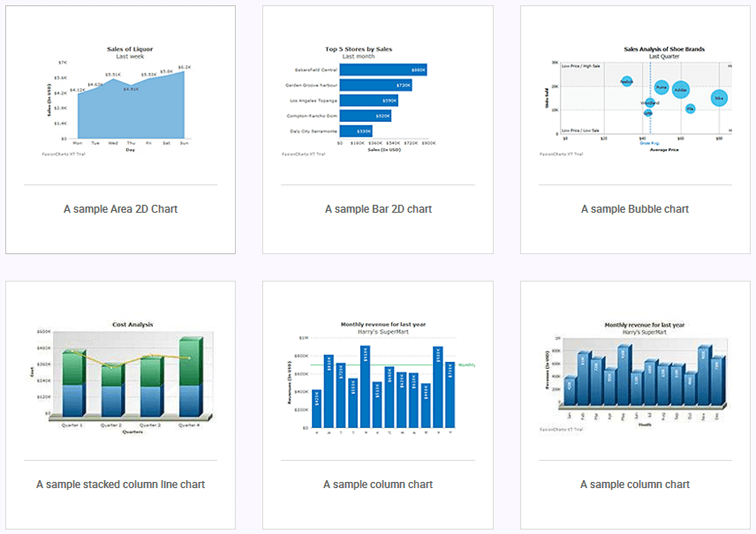
Fusioncharts 图表是收费组件, 是一款跨平台、跨浏览器的JavaScript/HTML图表组件,支持柱状图、条形图、折线图、面积图、2D和3D饼图、缩放和滚动图、单Y轴组合图、双Y轴组合图、堆积图、气泡图和XY坐标图表、Pareto图表、Marimekko图表等图表。
浏览器兼容性: 支持IE6+及现代浏览器。
在线案例:http://www.fusioncharts.com/javascript-chart-fiddles

5. Chart.js
Chart.js是一款开源图表,帮你用不同的方式让你的数据变得可视化。每种类型的图表都有动画效果,并且看上去比较棒,即便是在retina屏幕上,Chart.js不依赖外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。
浏览器兼容性:支持现代浏览器,并且针对IE7/8提供了降级替代方案。
使用案例:http://www.bootcss.com/p/chart.js/docs
