jQuery 表单验证通用实现方法
jQuery 表单验证
在web系统界面基本表单都需要验证,每个form都单独写一个验证方法不具有通用性,下面是实现一个通用的表单验证方法,采用jQuery操作DOM元素,一般表单验证是在表单元素失去焦点时验证提示与提交表单时验证。

1)需要在input、select表单组件增加属性表示该组件是否需要验证,并且验证出现错误显示的错误提示信息,
如<input type="text" class="form-control" name="pName" required="true" required-message="请输入产品名称"/>组件增加了required、required-message属性表示验证该输入框为必填。
不能为空:required, required-msg,rquired不写或等于false,表示该值可以为空,required-msg验证错误的提示信息。
检查数据类型:check-type,check-type-msg, check-type可以取值为number、int、url、email、mobile,check-type-msg数据检查出现错误的提示信息。
数值范围:min,max, min-msg,max-msg 验证数值最小值或时最大值
字符串长度:minLenth,maxLength, minLength-msg, maxLength-msg 验证字符串的长度范围
2) 注册事件,遍历表单每个组件注册blur失去焦点事件,当输入框填完数据鼠标离开输入框时调用方法验证该输入值是否正确。
3) 注册提交按钮的click事件,当前点击提交按钮时验证表单是否合法,如果合法则允许提交表单数据。
4) 通过check-type属性验证一些常规规范的值
url:使用正则表达式验证是否为合法的url地址
email:正则验证用户输入的邮件地址是否正确
mobile:正则验证用户输入的手机号码是否合法
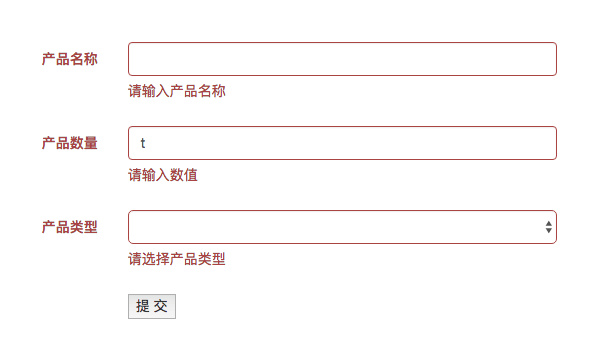
源码例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body>
<div style="padding-top:100px;">
<form class="form-horizontal" id="form">
<div class="form-group">
<label class="col-sm-2 control-label">产品名称</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="pName" required="true" required-message="请输入产品名称"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">产品数量</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="pNum" check-type="number" check-type-msg="请输入数值"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">产品类型</label>
<div class="col-sm-4">
<select name="pType" class="form-control" required="true" required-message="请选择产品类型">
<option value=""></option>
<option value="1">电脑</option>
<option value="2">CPU</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-2"></div>
<div class="col-sm-4">
<input type="button" id="form-submit" value="提 交"/>
</div>
</div>
</form>
</div>
<script>
//是否必填:required, required-msg
//数据类型:check-type, check-type-msg
//数据范围:min,max, min-msg,max-msg
//字符串长度:minLenth,maxLength, minLength-msg, maxLength-msg
$(function() {
//验证input输入框值
$("#form").find("input").each(function(){
$(this).blur(function(){
validateEl($(this));
})
})
//验证下拉框值
$("#form").find("select").each(function(){
$(this).blur(function(){
validateEl($(this));
})
})
//表单提交验证所有值
$("#form-submit").click(function() {
var flag = true;
$("#form").find("input").each(function(){
flag = flag & validateEl($(this));
})
$("#form").find("select").each(function(){
flag = falg & validateEl($(this));
})
if(flag) {
$("#form").submit();
}
})
var validateEl = function(el) {
var result = validateField(el);
var controlGroup = el.parents('.form-group');
if(result.result) {
controlGroup.removeClass('has-error');
} else {
controlGroup.find(".help-block").remove();
controlGroup.addClass('has-error');
el.after('<span class="help-block">' + result.errorMsg +'</span>');
}
return result.result;
}
var validateField = function(field) {
var el = $(field);
//验证非空表单
var required = el.attr("required");
if(required && required == "required") {
var requiredMsg = el.attr("required-message");
requiredMsg = requiredMsg ? requiredMsg : "该项不能为空";
var value = el.val();
if(value == null || $.trim(value) == "") {
return {result:false, errorMsg:requiredMsg};
}
}
//验证表单数据类型
var checkType = el.attr("check-type");
if(checkType) {
var value = el.val();
var checkTypeMsg = el.attr("check-type-msg");
checkTypeMsg = checkTypeMsg ? checkTypeMsg : "请填写正确的数据格式";
if(checkType == "number") {
if(validRules.checkNumber(value)) {
return {result:false, errorMsg:checkTypeMsg};
}
} else if(checkType == "int") {
if(validRules.checkInt(value)) {
return {result:false, errorMsg:checkTypeMsg};
}
} else if(checkType == "url") {
if(validRules.checkUrl(value)) {
return {result:false, errorMsg:checkTypeMsg};
}
} else if(checkType == "email") {
if(validRules.checkEmail(value)) {
return {result:false, errorMsg:checkTypeMsg};
}
} else if(checkType == "mobile") {
if(validRules.checkMobile(value)) {
return {result:false, errorMsg:checkTypeMsg};
}
}
}
//验证字符串长度
var minLength = el.attr("minLength");
var minLengthMsg = el.attr("minLengthMsg");
minLengthMsg = minLengthMsg ? minLengthMsg : "请输入正确的字符长度";
if(minLength) {
var value = el.val();
if(value.length <= minLength) {
return {result:false, errorMsg:minLengthMsg};
}
}
var maxLength = el.attr("maxLength");
if(maxLength) {
var maxLengthMsg = el.attr("maxLengthMsg");
maxLengthMsg = maxLengthMsg ? maxLengthMsg : "请输入正确的字符长度";
if(value.length > maxLength) {
return {result:false, errorMsg:minLengthMsg};
}
}
//验证数值大小
var min = el.attr("min");
if(min && !isNaN(min)) {
var value = el.val();
var minMsg = el.attr("min-msg");
minMsg = minMsg ? minMsg : "请输出正确的数值";
if(isNaN(value) || value <= min) {
return {result:false, errorMsg:minMsg};
}
}
var max = el.attr("max");
if(max && !isNaN(max)) {
var value = el.val();
var maxMsg = el.attr("max-msg");
maxMsg = maxMsg ? maxMsg : "请输入正确数值";
if(isNaN(value) || value > max) {
return {result:false, errorMsg:maxMsg};
}
}
return {result:true};
}
var validRules = {
checkInt:function(value) {
return (!/^[0-9]\d*$/.test(value));
},
checkNumber:function(value) {
return (!/^-?(?:\d+|\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test(value));
},
checkEmail:function(value) {
return (!/^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))$/i.test(value));
},
checkUrl:function(value) {
!/^(https?|s?ftp):\/\/(((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:)*@)?(((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5]))|((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?)(:\d*)?)(\/((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)+(\/(([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)*)*)?)?(\?((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|[\uE000-\uF8FF]|\/|\?)*)?(#((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|\/|\?)*)?$/i.test(value)
},
checkMobile:function(value) {
return (!/^0?(13[0-9]|15[0-9]|17[0678]|18[0-9]|14[57])[0-9]{8}$/.test(value));
}
}
})
</script>
</body>
</html>