报表JS示例
1. js输入出生年月计算属相
表单输入经常会根据一个输入框的值计算另一个输入框的值,常规的四则运算可以通过表单函数计算,复杂可以通过js计算
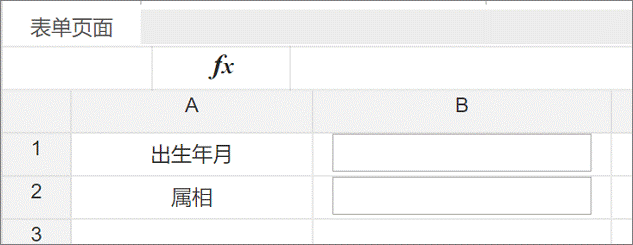
设计表单
设计出生年月日期选择框、属相输入框

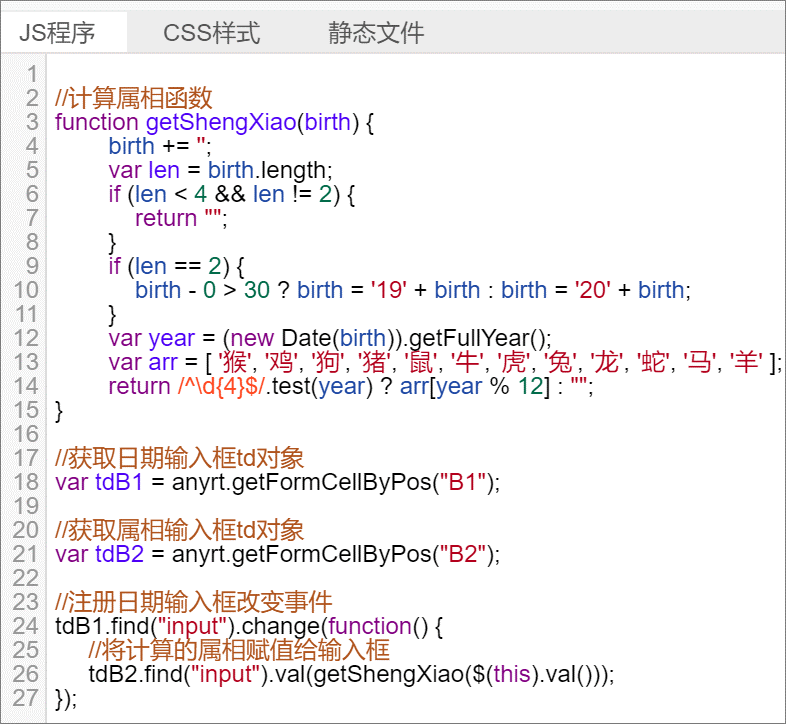
添加JS代码
进入表单设计器页面,选择开发》javascript,添加js代码
//计算属相函数function getShengXiao(birth) {birth += '';var len = birth.length;if (len < 4 && len != 2) {return "";}if (len == 2) {birth - 0 > 30 ? birth = '19' + birth : birth = '20' + birth;}var year = (new Date(birth)).getFullYear();var arr = [ '猴', '鸡', '狗', '猪', '鼠', '牛', '虎', '兔', '龙', '蛇', '马', '羊' ];return /^\d{4}$/.test(year) ? arr[year % 12] : "";}//获取日期输入框td对象var tdB1 = anyrt.getFormCellByPos("B1");//获取属相输入框td对象var tdB2 = anyrt.getFormCellByPos("B2");//注册日期输入框改变事件tdB1.find("input").change(function() {//将计算的属相赋值给输入框tdB2.find("input").val(getShengXiao($(this).val()));});

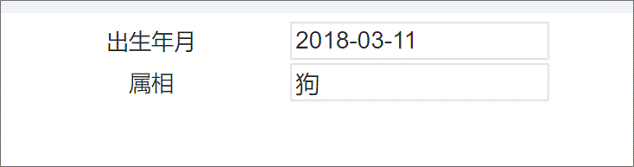
预览
选择出生年月,自动计算属相

2. 表单数据保存之前回调js函数
表单保存之前调用js函数,可以校验数据成功保存表单,否则提示错误信息
添加JS代码
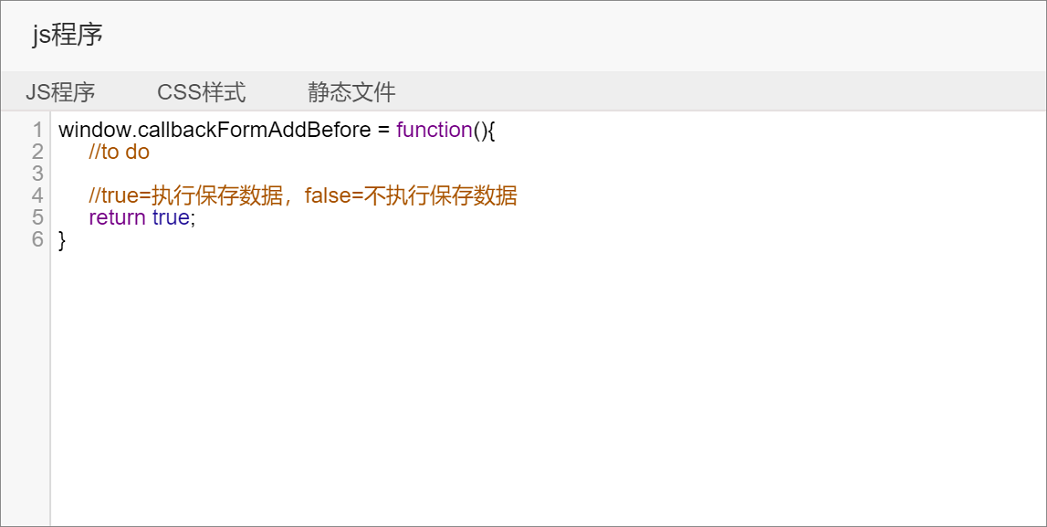
进入表单设计器页面,选择开发》javascript,添加js代码

window.callbackFormAddBefore = function() {}
callbackFormAddBefore: 保存表单数据之前调用的js函数
3. js校验数据
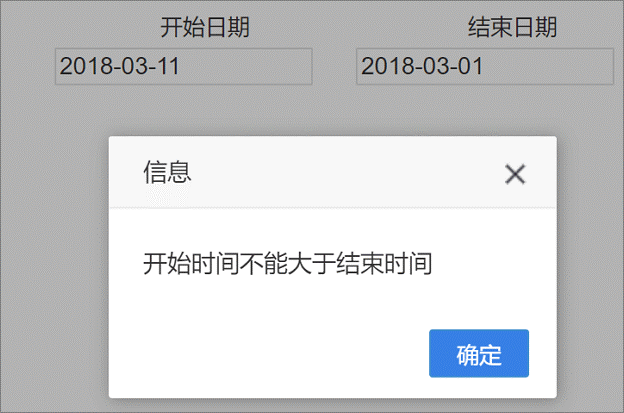
js校验数据成功保存表单,否则提示错误信息
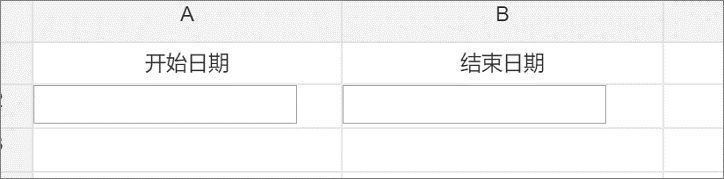
设计表单
表单增加开始日期选择与结束日期选择控件

添加JS代码
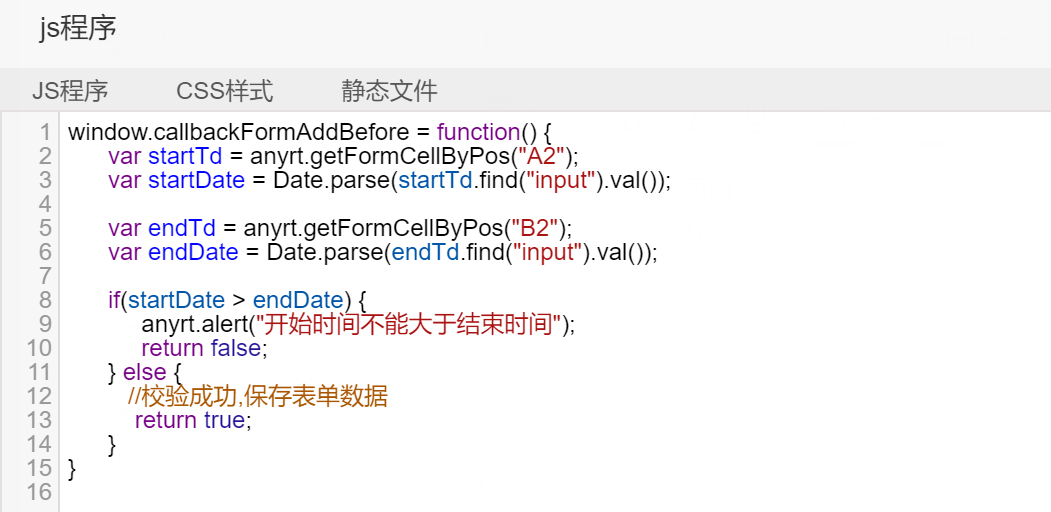
进入表单设计器页面,选择开发》javascript,添加js代码
window.callbackFormAddBefore = function() {var startTd = anyrt.getFormCellByPos("A2");var startDate = Date.parse(startTd.find("input").val());var endTd = anyrt.getFormCellByPos("B2");var endDate = Date.parse(endTd.find("input").val());if(startDate > endDate) {anyrt.alert("开始时间不能大于结束时间");return false;} else {//校验成功,保存表单数据return true;}}

预览