图表结构
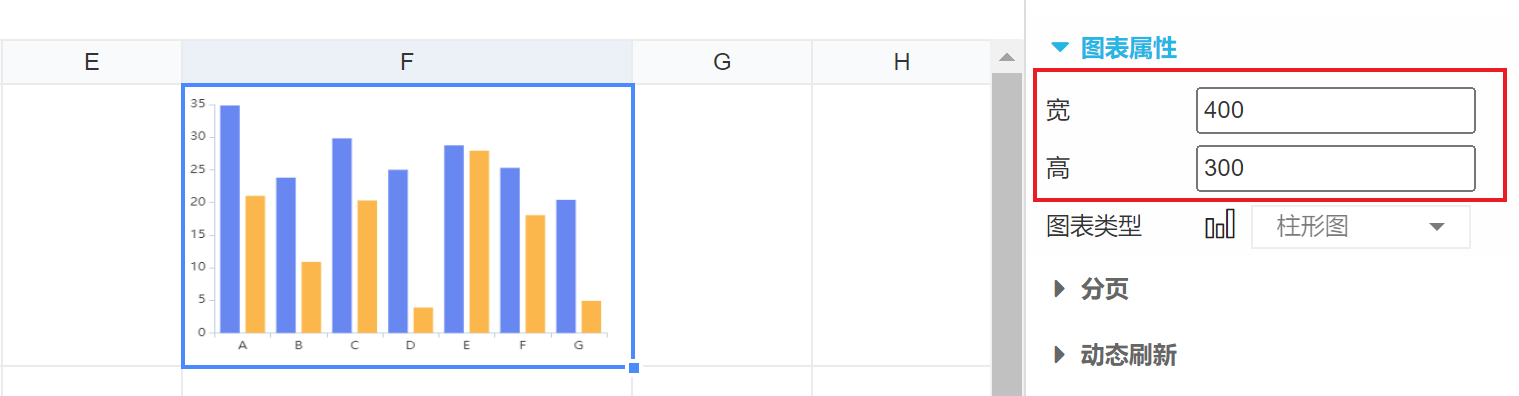
1.图表尺寸
图表属性包括:图表高度、宽度,设置图表的高度值与宽度值,图表的高度与宽度不是单元格的高度和宽度。

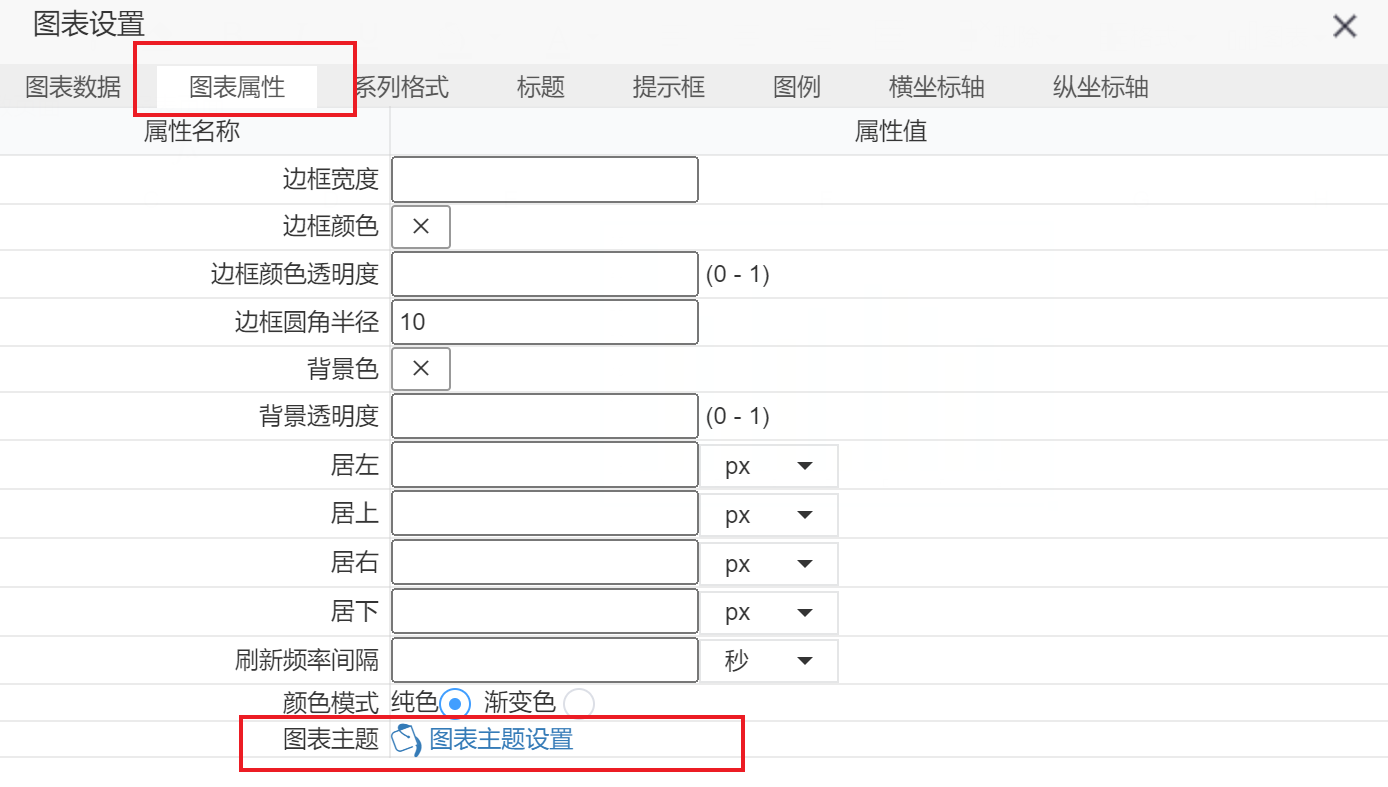
2.图表主题
图表主题可以定义图表的颜色,图表也支持单独定义报表页面中某个报表的主题颜色,选中图表双击显示图表设置窗口,可通过 图表属性》图表主题设置,设置图表每个系列的颜色

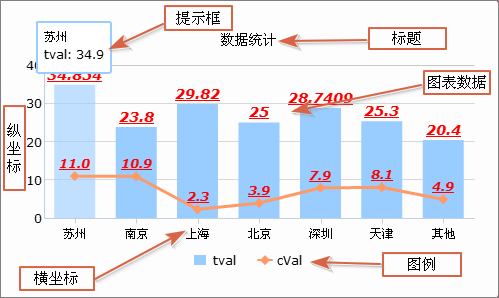
3.图表结构
图表结构主要包括:图表数据、图表属性、标题、提示框、图例、横坐标轴、纵坐标轴、右纵坐标轴如下图所示:

4.图表数据
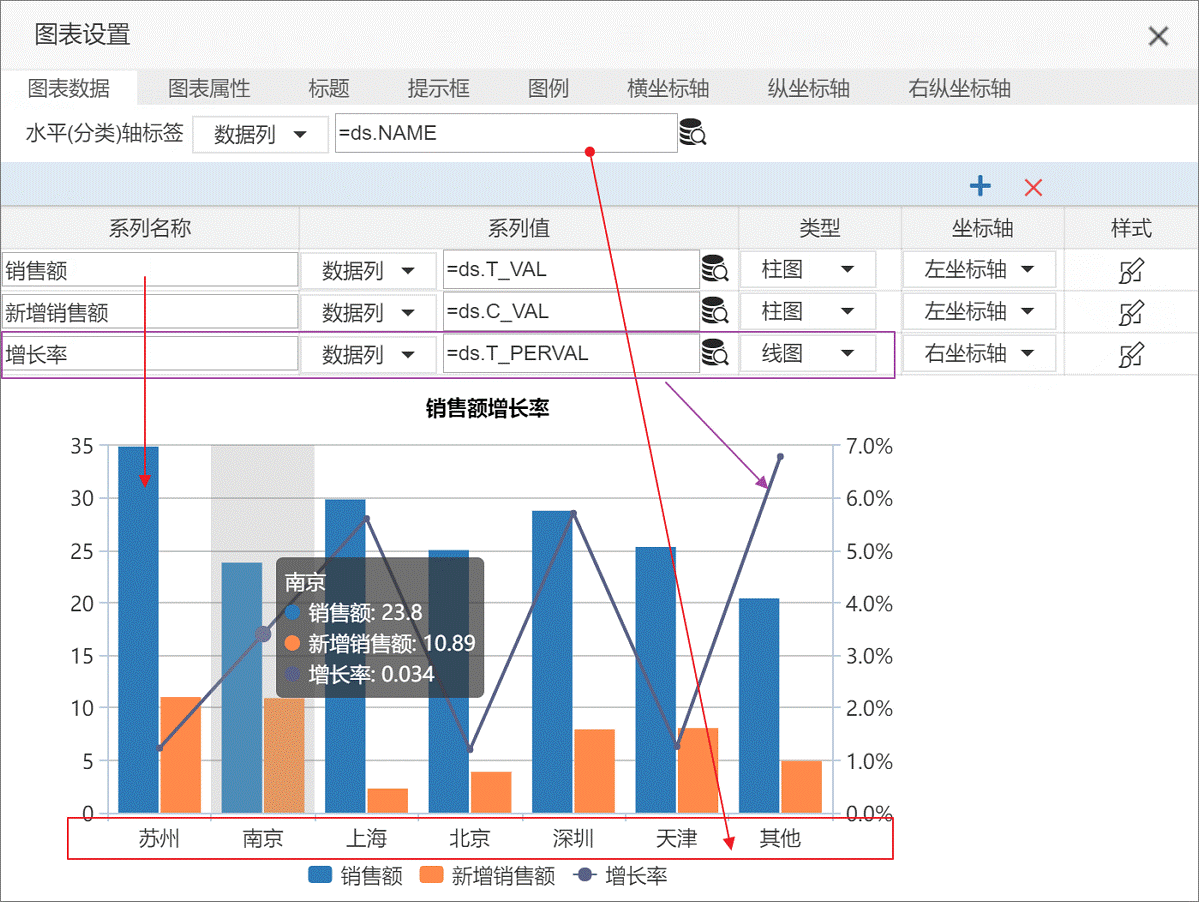
4.1 柱形图、折现图、条形图、面积图、雷达图图表数据
水平(分类)轴标签对应单元格=ds.name的值,对应横坐标。 系列值可有多组,可定义每组对应的名称,如图系列名称“销售额”对应的系列值为ds.T_VAL, 系列名称为“新增销售额”对应的系列值为ds.C_VAL当报表类型为柱线合图时,类型栏目则会存在,其他单一的图表不会存在该栏目设置,标签显示:可以点击每个系列“样式”图标设置数据是否显示及文本样式

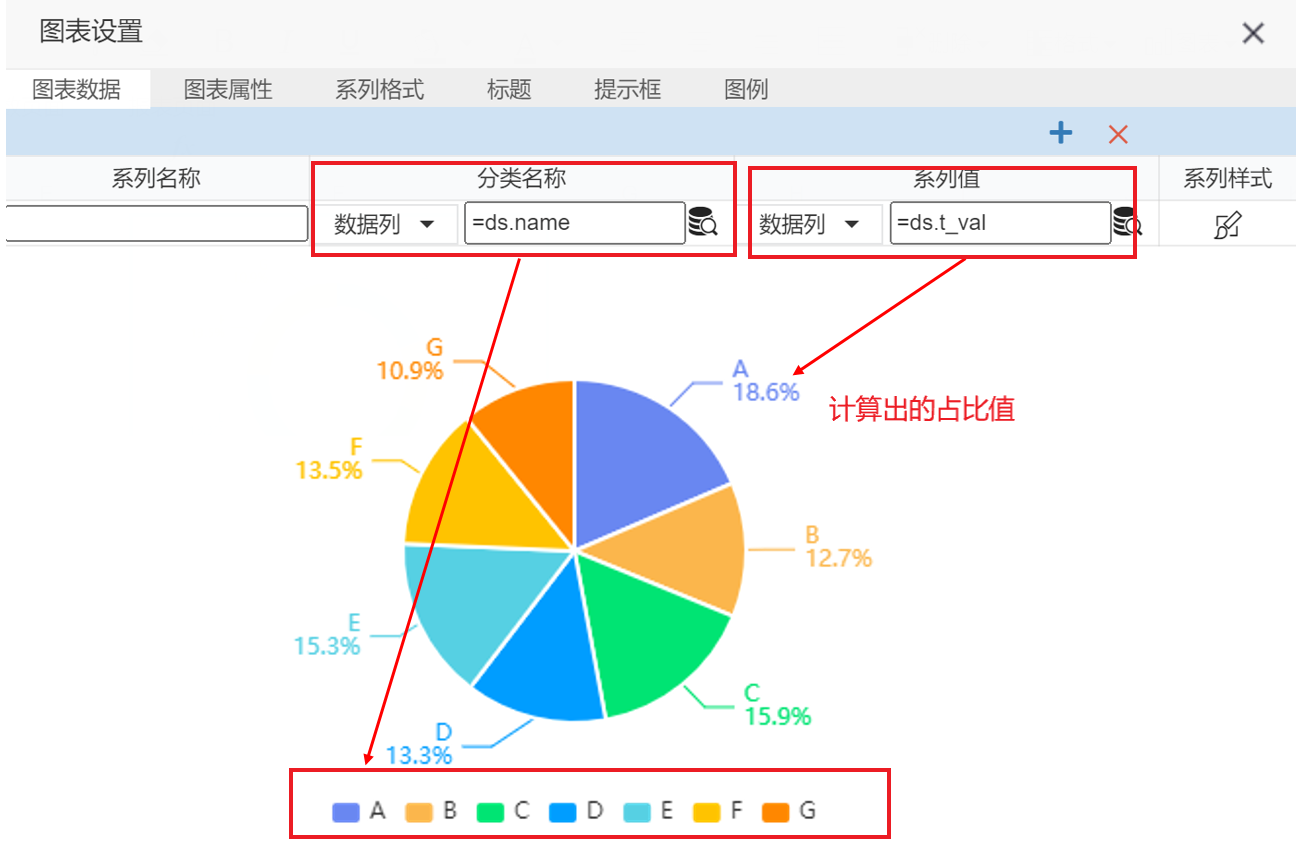
4.2 饼图、漏斗图、词云图表数据
分类名称ds.name对应每一片扇图,系列值ds.t_val对应每一片扇图的值

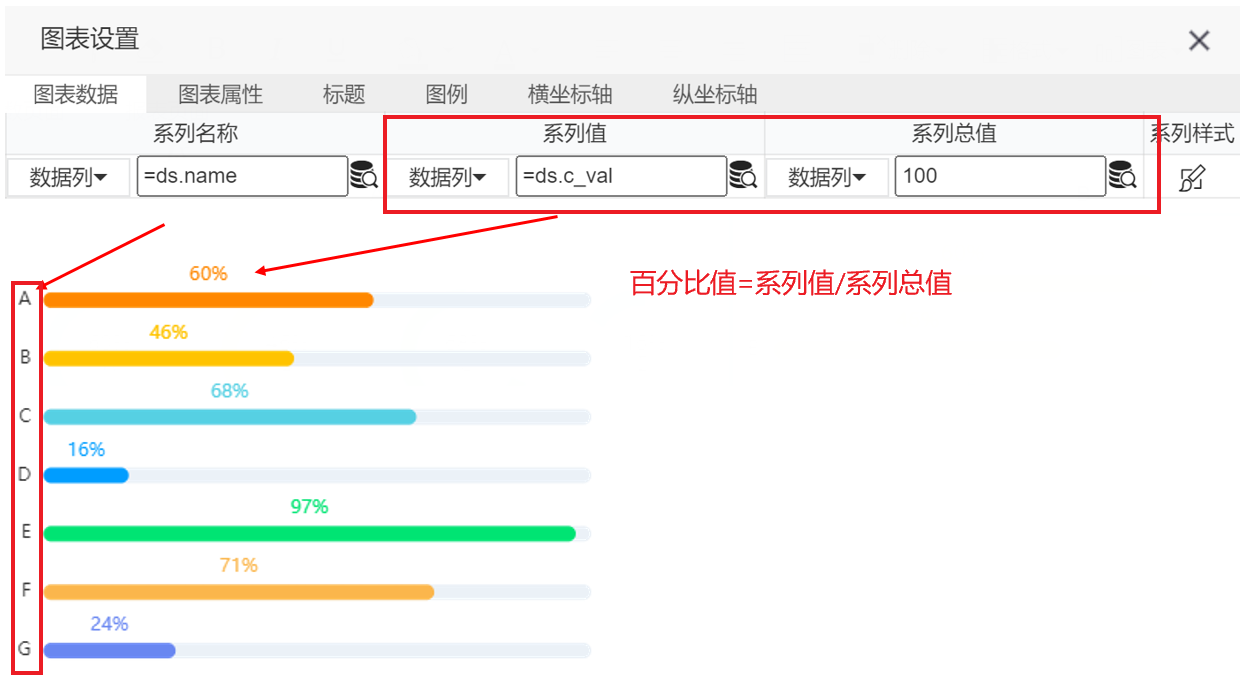
4.3 比例图图表数据
系列名称对应每个图的名称如下图A、B….,百分比值=系列值/总值

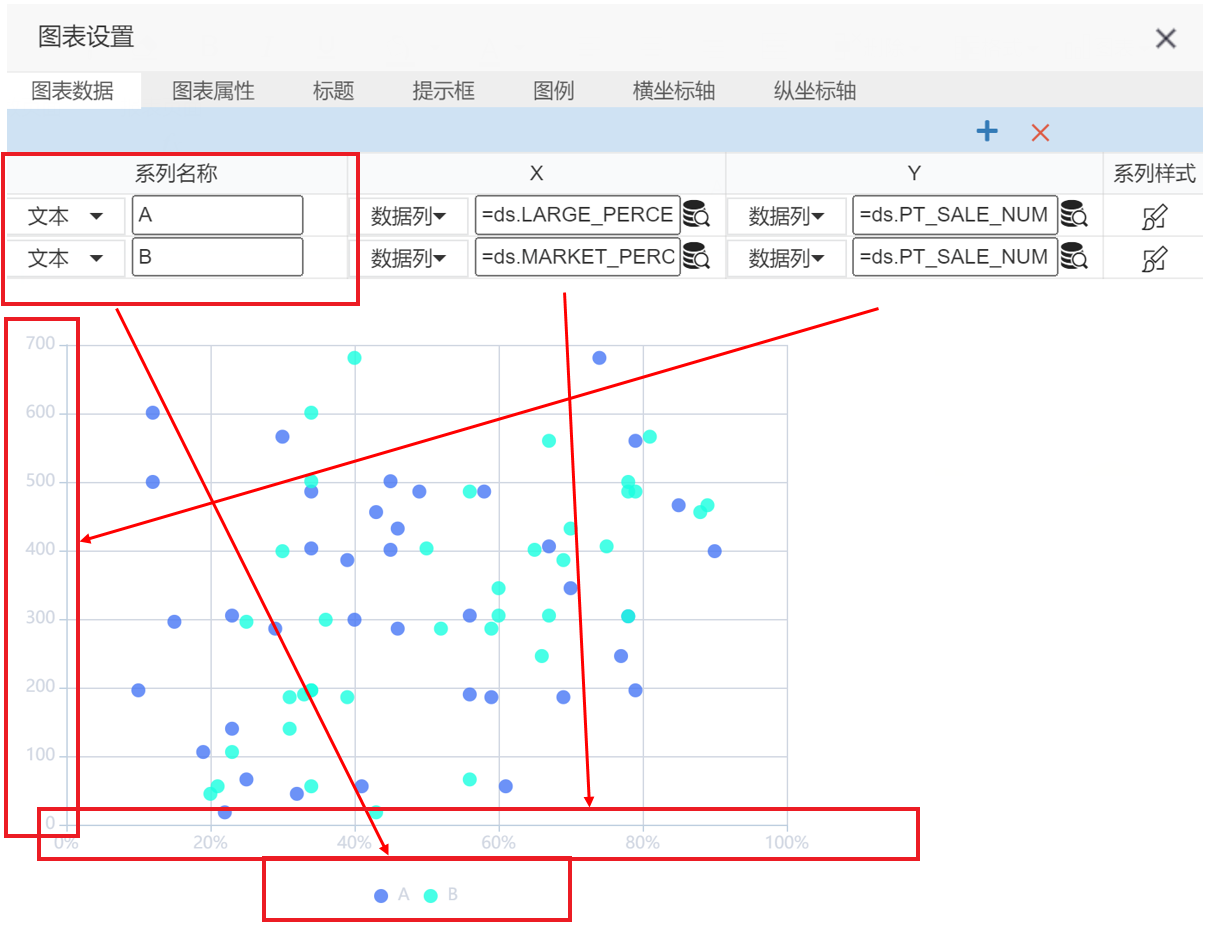
4.4 XY散点图图表数据
散点图有两个数值轴,沿水平轴(X轴)方向显示一组数值数据,沿垂直轴(Y轴)方向显示另一组数值数据,如下图系列名称为固定值A、B,X值对应X坐标轴,Y值对应纵坐标轴

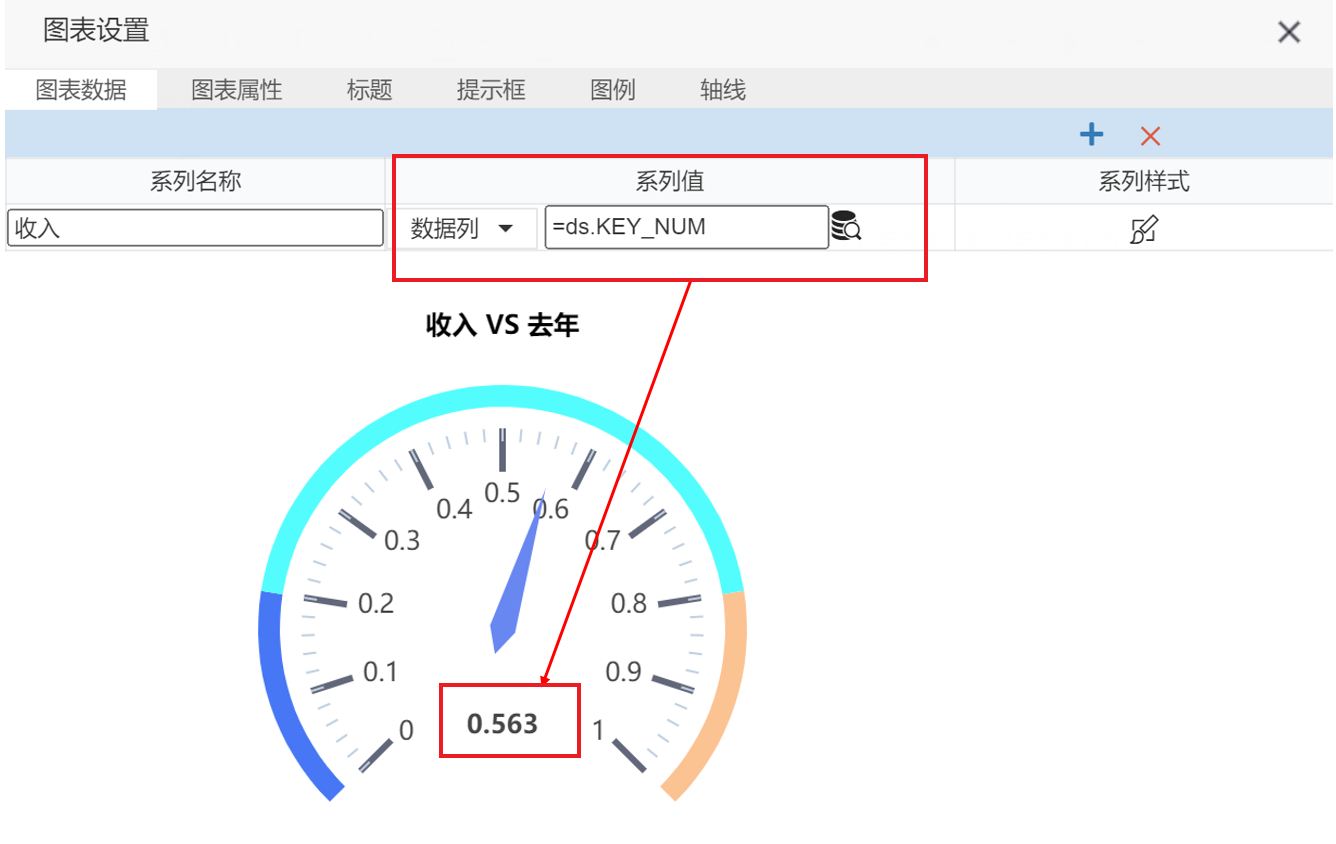
4.5 仪表盘图表数据
仪表盘图一般只有一条单独的数据值,仪表盘图的刻度可设置数据范围如0%到100%等

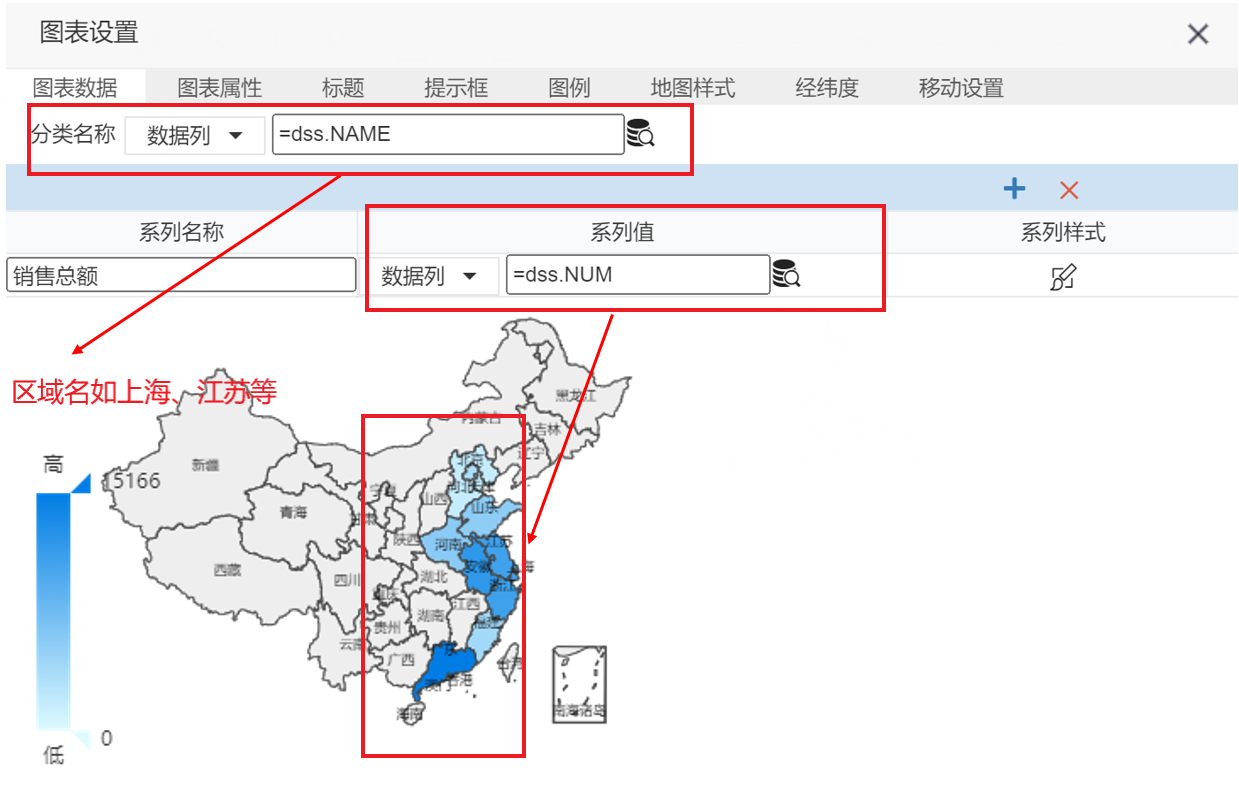
4.6 地图图表数据
地图图表分类名称为地图的区域名称,系列值展示对应区域的数据,系列值可有多组

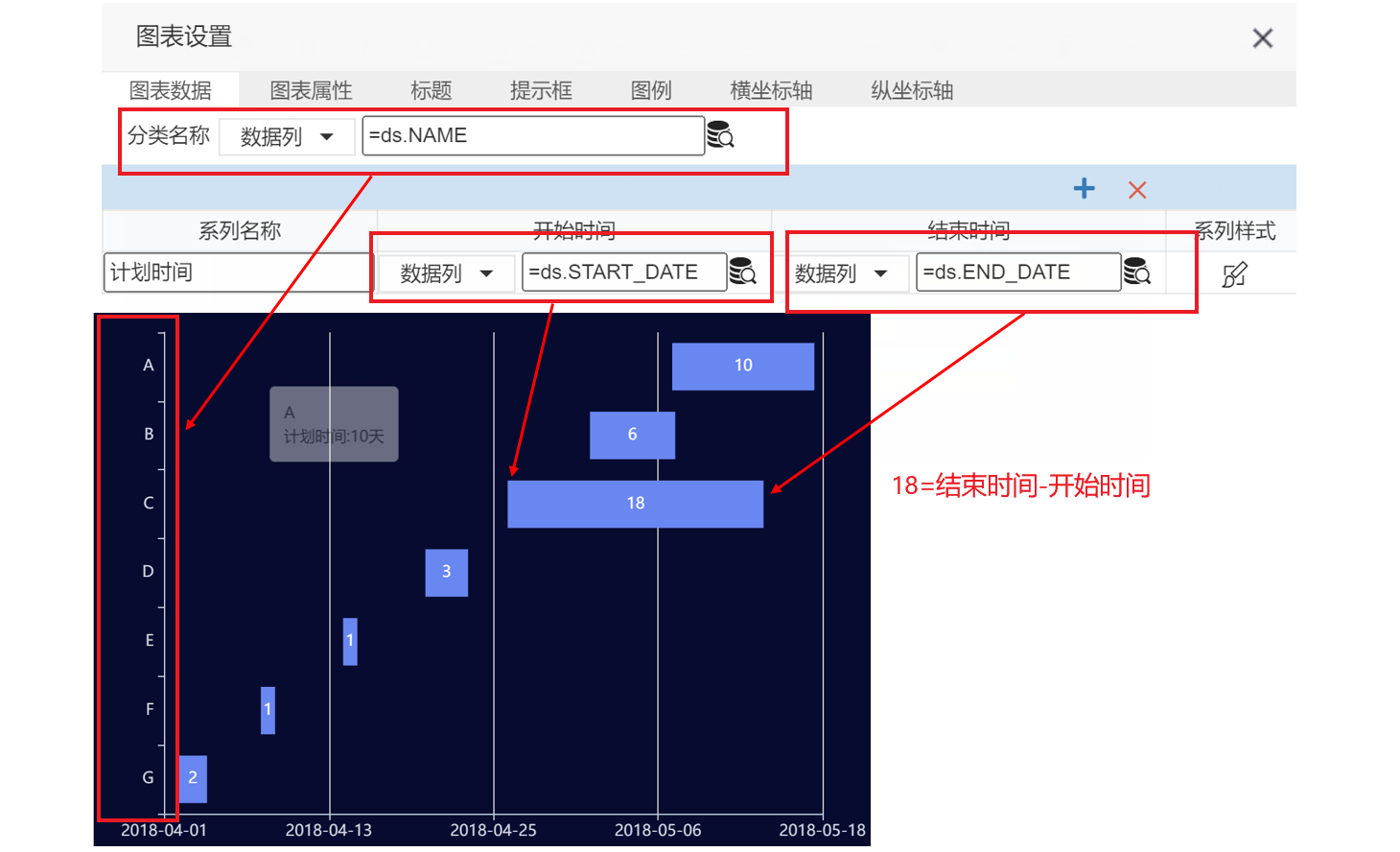
4.7 甘特图图表数据
通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况,分类名称对应纵轴坐标轴数据,条形图展示任务需要的天数(结束时间-开始时间)

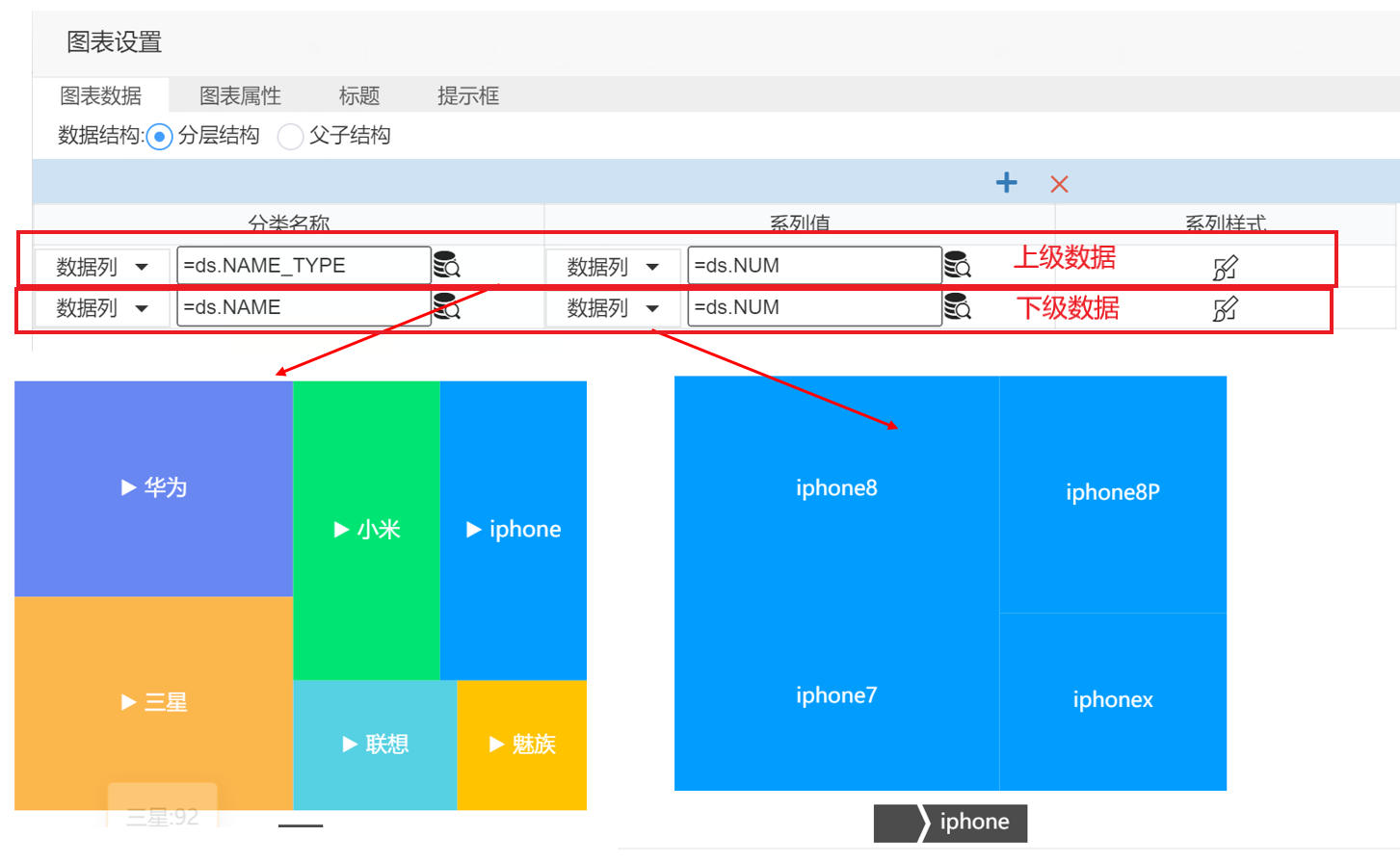
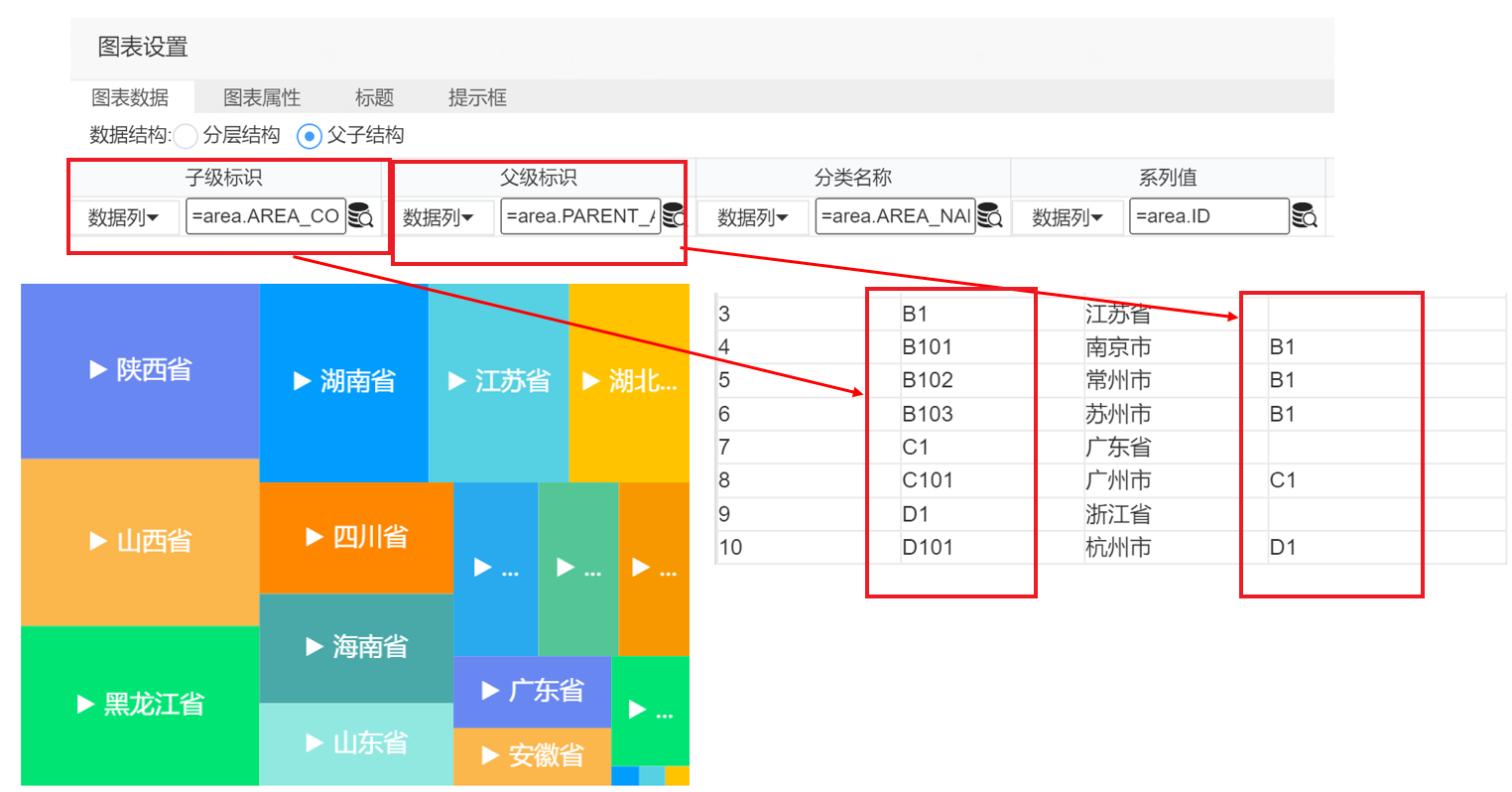
4.8 树形图图表数据
树形结构的图表包含旭日图、矩阵图、树形结构图,数据结构包含分层结构、父子结构
分层结构第一行为上级名称与数据,第二行为下级名称与数据,如下图上级为iphone数据,下级是iPhone的具体分类数据

树形结构的数据与树形下拉框数据格式相同,存在下级与父级标识相关联

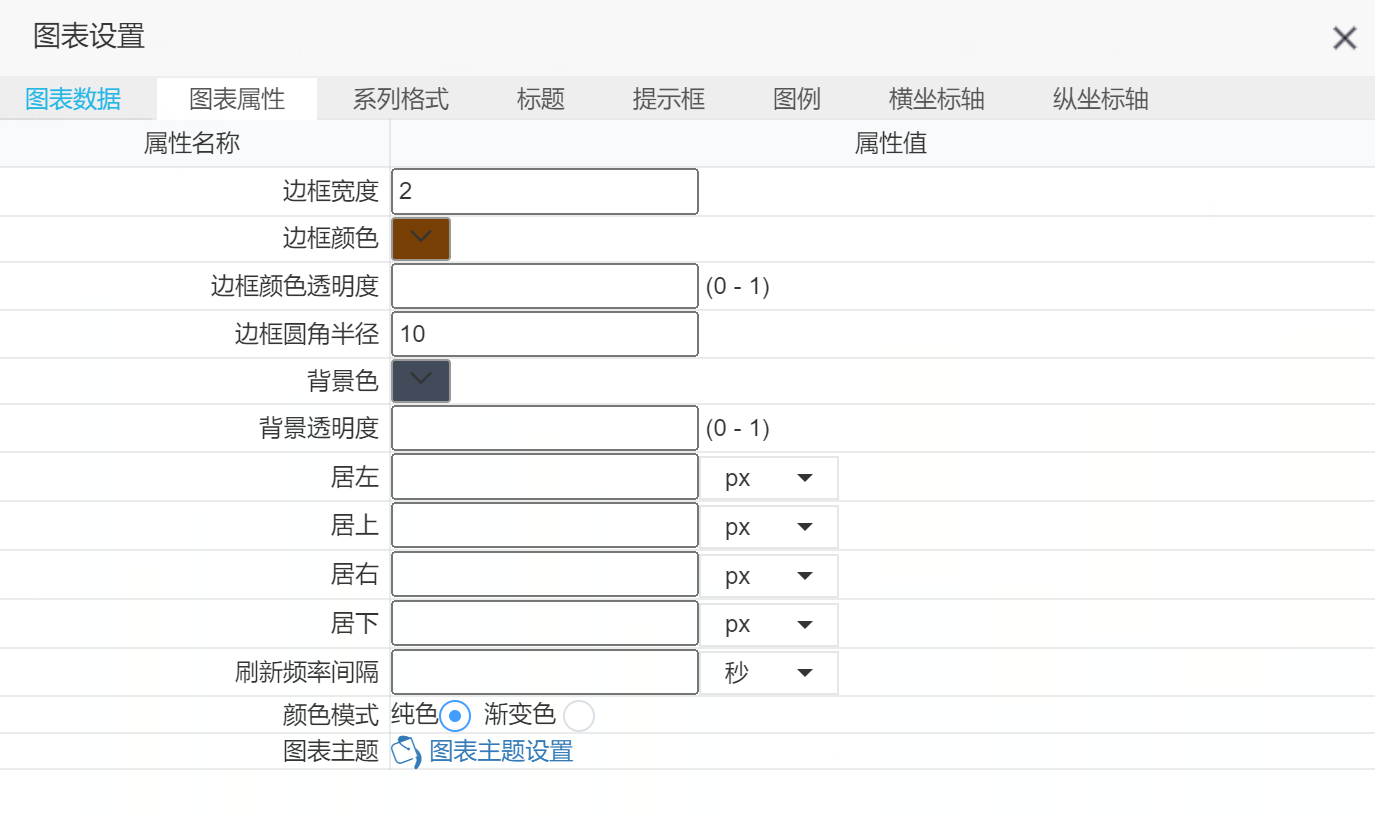
5.图表属性
边框宽度:设置图表边框的大小。
边框颜色:设置图表边框的颜色。
边框圆角半径:设置图表边框圆角半径。
背景:背景颜色为图形报表的背景颜色。
居左:图表居图形报表的左边框的距离,如柱形图纵坐标与左边的距离。
居右:图表居图形报表的右边框的距离,如柱形图右纵坐标与右边的距离。
居上:图表居图形报表的上边框的距离。
居下:图表居图形报表的下边框的距离,如柱形图右横坐标与底部的距离。
颜色:颜色选项为边框的颜色。
刷新频率间隔:设置页面图表异步刷新的频率。
颜色模式:选择渐变色,支持渐变色的图表显示渐变色
图表主题:设置图表颜色与渐变颜色

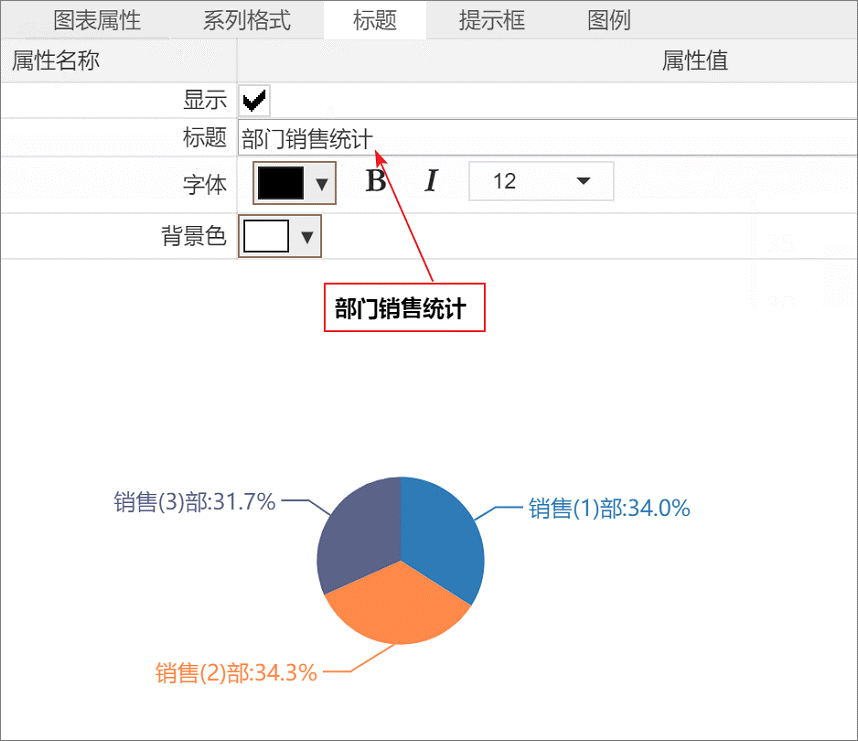
6.标题
标题设置图形报表的标题内容,标题的字体、字体样式、边框颜色、边框宽度、背景颜色、是否显示。

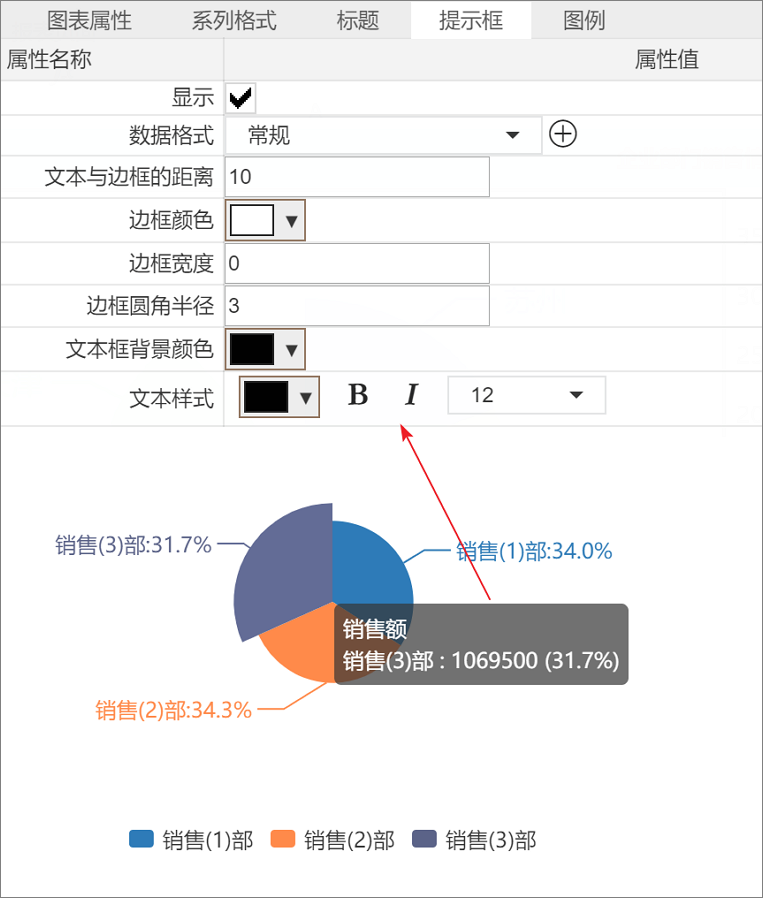
7.提示框
图表提示框设置提示框的样式:是否显示,提示框中数据格式,边框颜色,边框宽度,边框圆角半径,文本框背景颜色,文本样式。

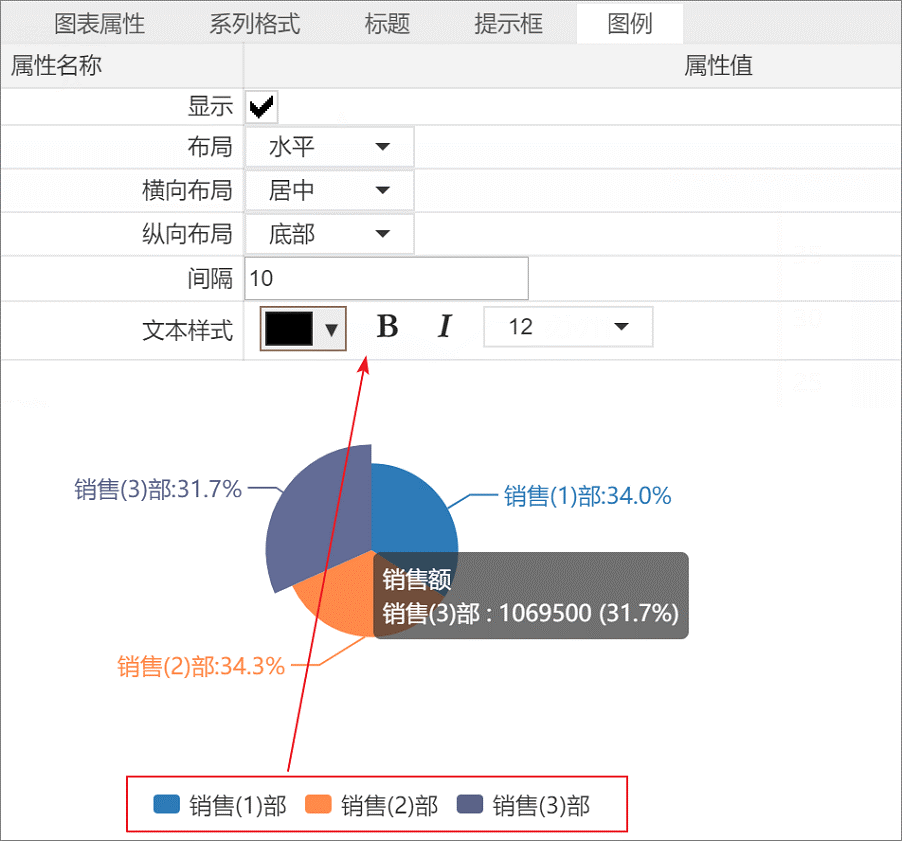
8.图例
图表图例主要设置图例是否显示、图例的在图表中的布局、图例之间的间隔距离、图例中文本样式

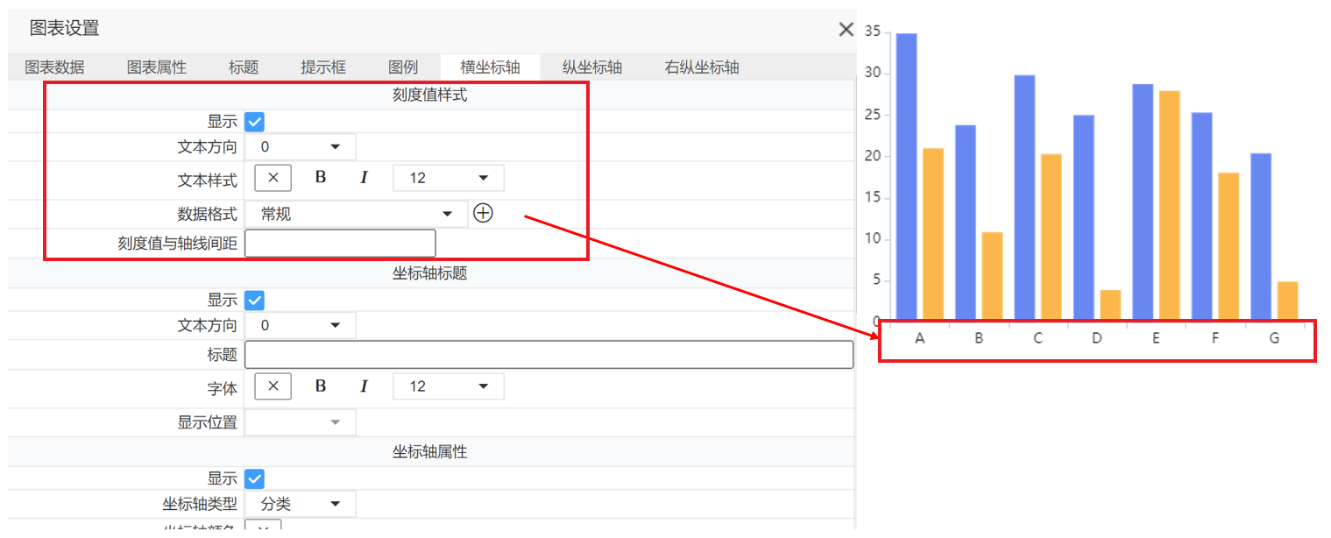
9.横坐标轴
刻度值样式:设置横坐标轴文本的显示方向,文本样式、格式化文本。
坐标轴标题:设置横坐标轴是否显示文本,标题的文本、标题文本样式。
坐标轴水平线:设置水平线的名称、线值、线颜色、线宽度、线样式。
坐标轴属性:值类型数值,可设置坐标最小值、最大值、间隔值。值类型日期格式,可设置日期显示格式、起始时间、终止时间、时间间隔。可设置坐标轴线的样式。

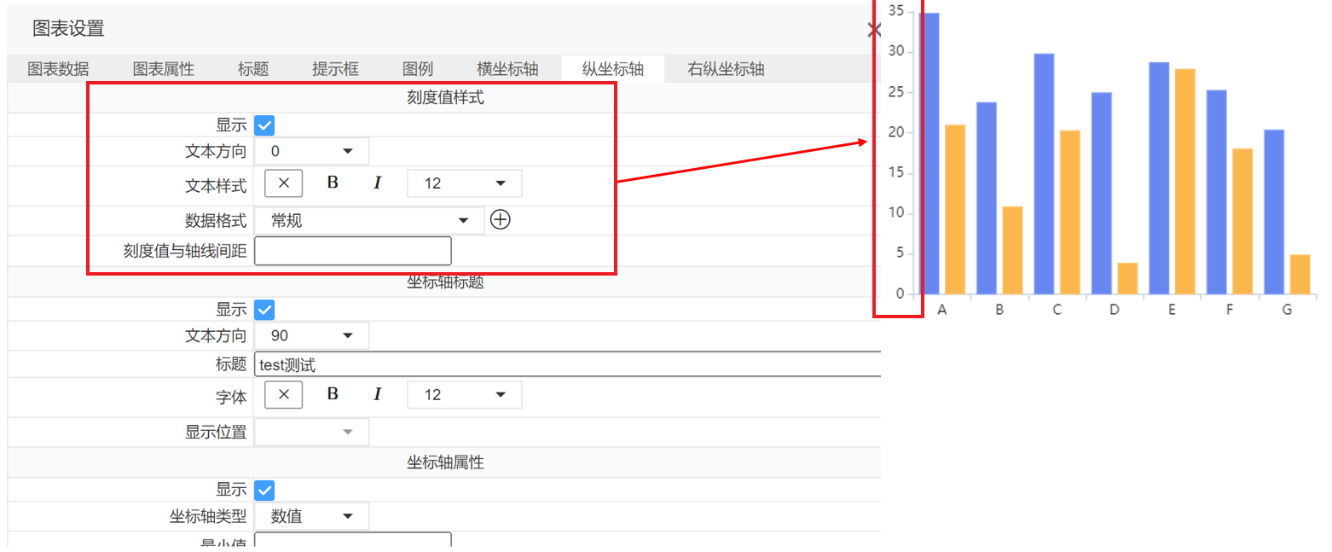
10.纵坐标轴
刻度值样式:设置纵坐标轴文本的显示方向,文本样式、格式化文本。
坐标轴标题:设置纵坐标轴是否显示文本,标题的文本、标题文本样式。
坐标轴水平线:设置水平线的名称、线值、线颜色、线宽度、线样式。
坐标轴属性:值类型数值,可设置坐标最小值、最大值、间隔值。值类型日期格式,可设置日期显示格式、起始时间、终止时间、时间间隔。可设置坐标轴线的样式。

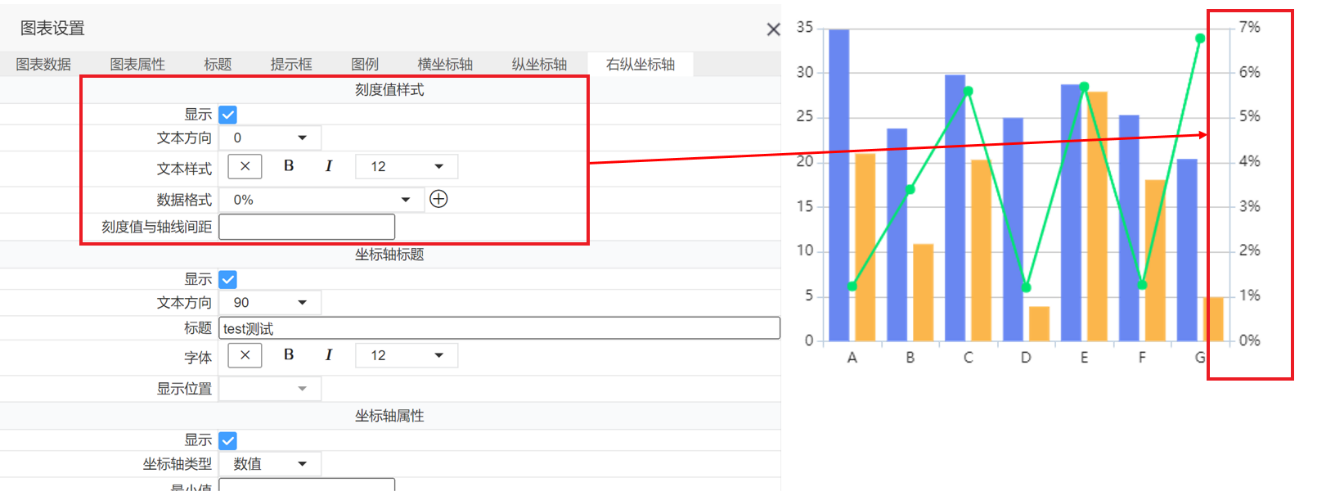
11.右纵坐标轴
刻度值样式:设置右纵坐标轴文本的显示方向,文本样式、格式化文本。
坐标轴标题:设置右纵坐标轴是否显示文本,标题的文本、标题文本样式。
坐标轴水平线:设置水平线的名称、线值、线颜色、线宽度、线样式。
坐标轴属性:值类型数值,可设置坐标最小值、最大值、间隔值。值类型日期格式,可设置日期显示格式、起始时间、终止时间、时间间隔。可设置坐标轴线的样式。