1.单一表表单
对于企业表单样式自由、编辑风格多样化的数据录入界面,填写数据信息并保存入库,单一的物理表,这样的表单我们称之为自由格式表单。
1.1 设计表单
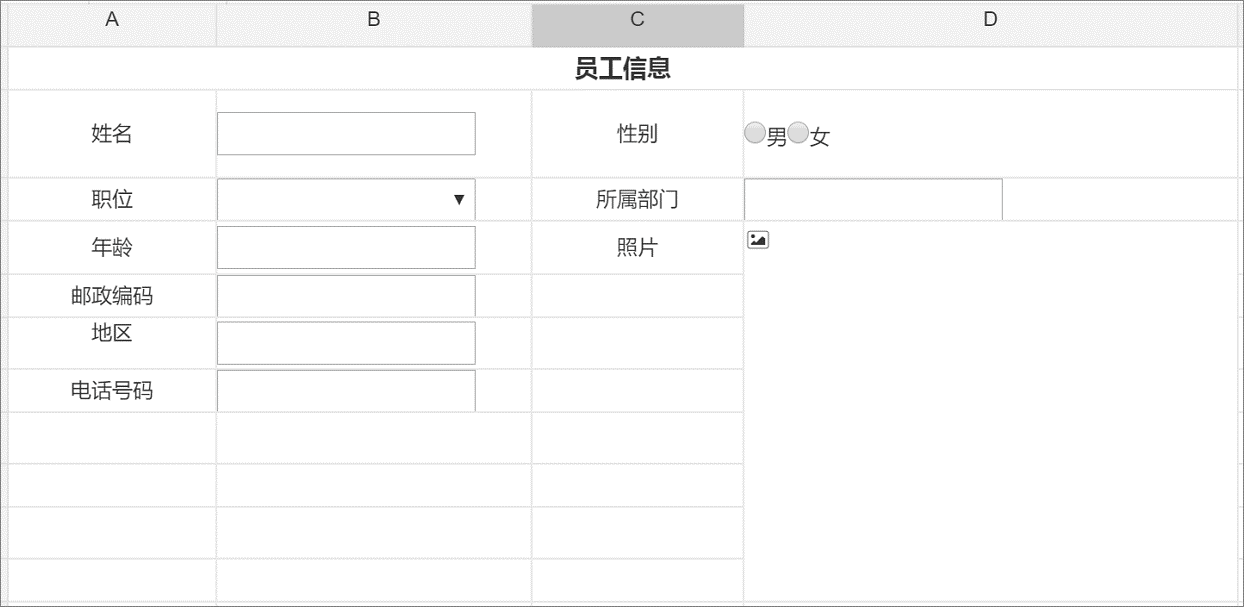
进入平台设计》表单设计,进入表单设计界面,拖动左边的表单组件到单元格中

选中单元格设置单元格组件的名称、描述、宽度、高度、只读、显示类型、字段类型、默认值等组件属性,其中组件名称与描述不能为空。
姓名:组件为文本框,组件名称为userName,描述为姓名。
性别:组件为单选框,组件名称为userSex,描述为性别。
职位:组件为下拉框,组件名称为userPro,描述为职位。
所属部门:组件为下拉树,组件名称为userDept,描述为所属部门。
年龄:组件为文本框,组件名称为age,描述为年龄。
照片:组件为上传图片,组件名称为imageUrl,描述为照片。
邮政编码:组件为文本框,组件名称为zipCode,描述为邮政编码。
地区:组件为文本框,组件名称为userAddr,描述为地区。
电话号码:组件为文本框,组件名称为userPhone,描述为电话号码。
1.2 表单关联
表单组件设计完成,点击工具栏中“表单关联”,点击“增加表”,填写表名称为FORM_USERINFO, 点击“表单生成字段”则会将显示设计的表单组件以列表,可以选择需要映射的表单组件

生成表单名称与列名称对应的列表
新增/更新字段: 新增勾选去掉,表示表单保存数据该字段不插入数据。更新勾选去掉,表示表单更新数据该字段不作更新

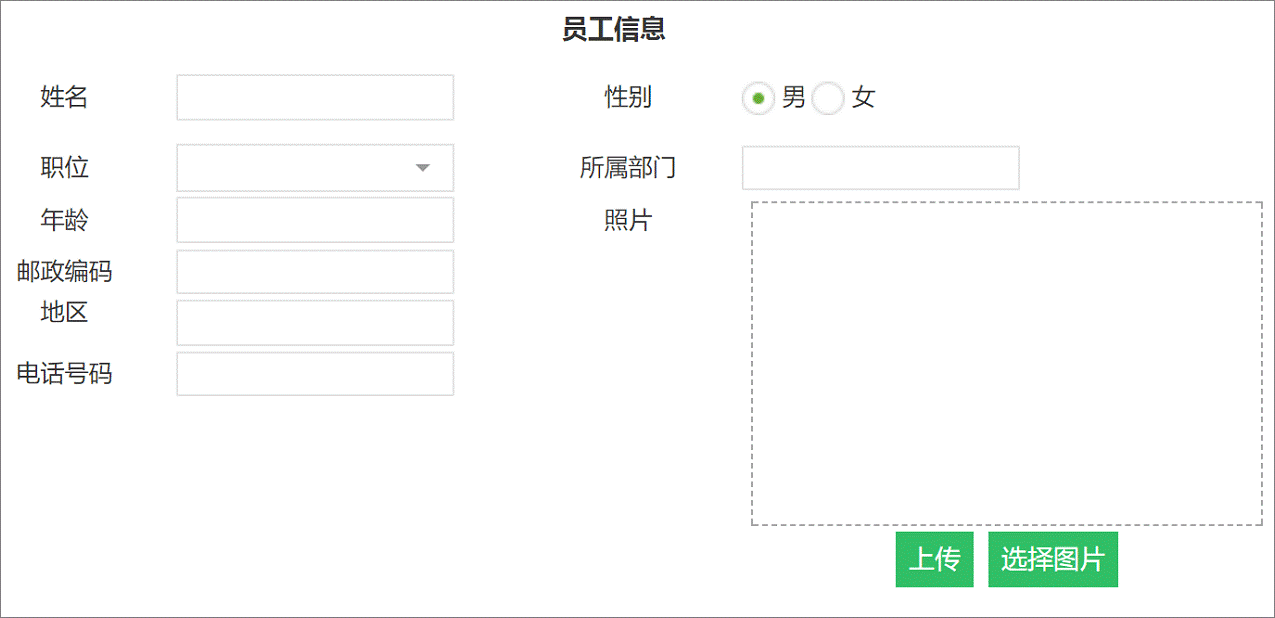
1.3 表单预览
点击工具栏中“预览”,则进入表单页面

1.4 表单数据管理
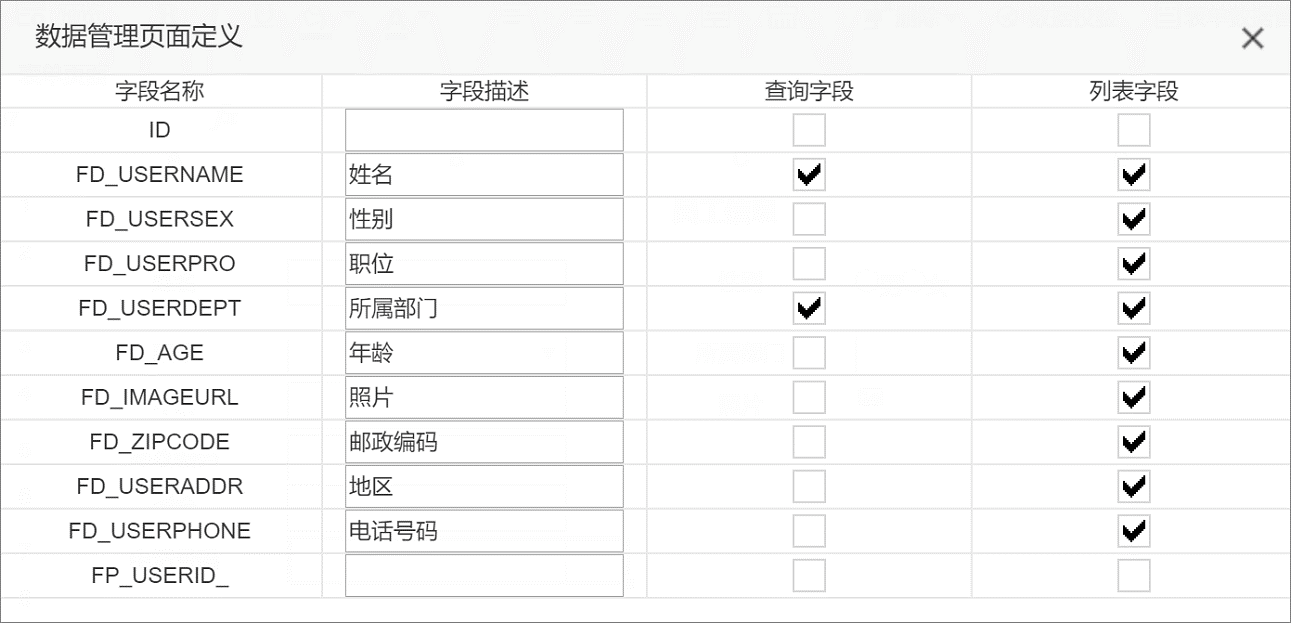
表单属性表单映射配置完成之后,点击“表单数据管理”》生成数据列表,则会出现数据管理页面定义列表

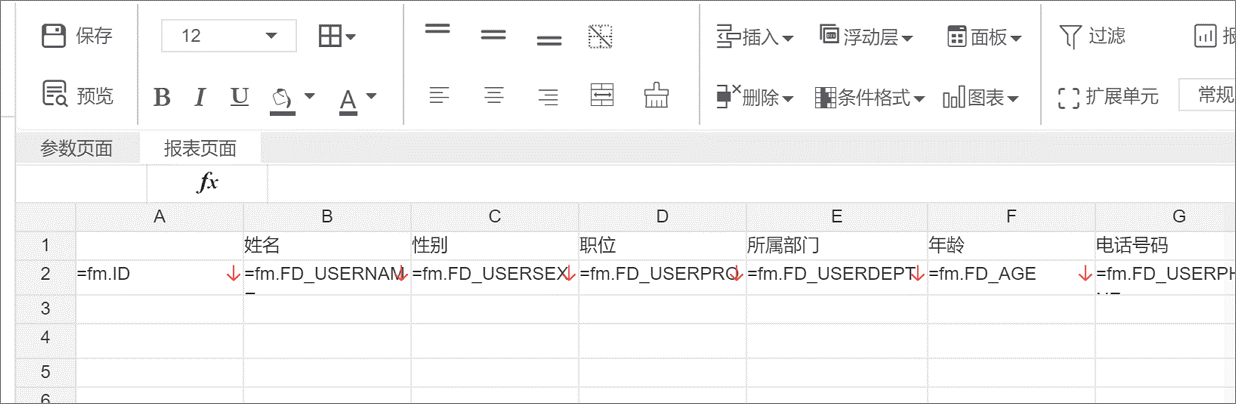
数据页面包括:字段名称列、字段描述列、查询字段列、列表字段。查询字段定义列表的查询条件,列表字段定义那些字段会出现在列表中,点击“生成列表”,会进入报表设计界面,勾选的查询字段对应报表的参数页面,列表字段对应报表页面

ID字段为主键字段必须输出,ID字段页面显示为选择框。
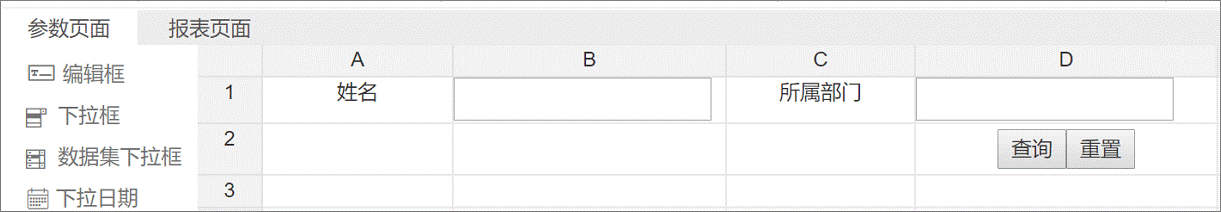
页面显示的字段包括:姓名、性别、职位、所属部门、年龄、图片、电话号码。查询参数页面主要有:姓名输入框组件、所属部门,如下图:

1.5 数据管理列表预览
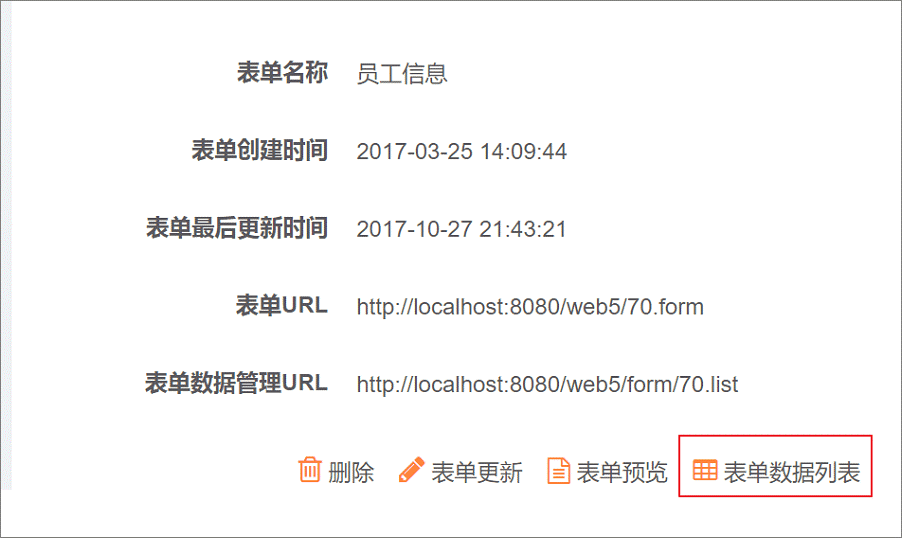
保存报表,进入“平台设计”》表单作品,选中该表单,通过“表单数据列表”查看表单数据管理列表页面

列表查询条件为:姓名、性别,ID列显示为复选框,通过选中复选框可对列表数据进行:编辑、删除、查看。
