1.添加JS代码
二次开发支持jquery,定义自己的js代码,如何将js代码添加到报表、大屏、表单html页面中?
1.1 添加JS代码
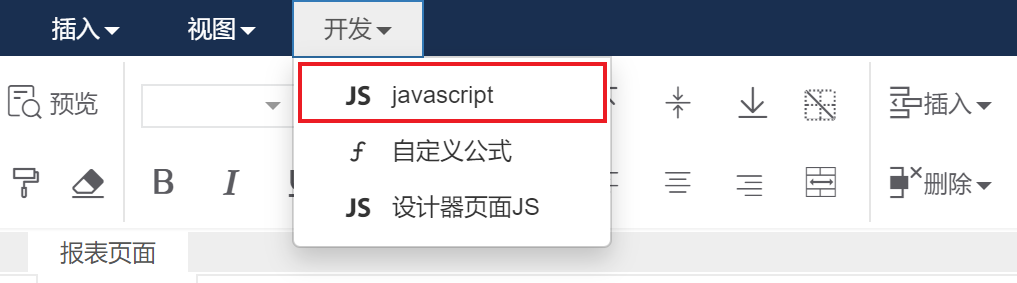
进入报表设计器,点击“开发”,选择javascript,进入代码编写窗口页面

进入大屏设计器页面,直接点”JS”图标,可以添加JS代码程序

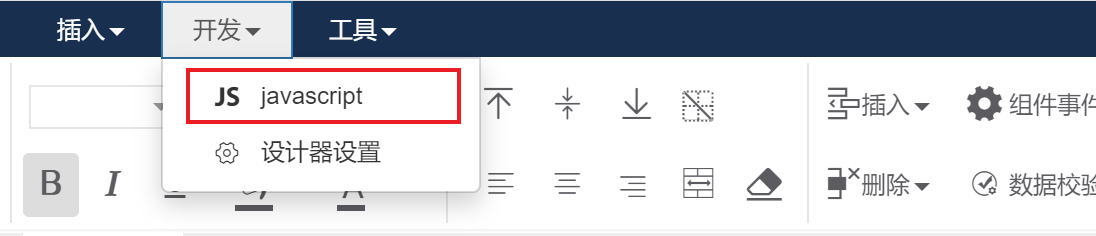
进入表单设计器页面,点”开发“,选择javascript,进入代码编写窗口页面


1.2 JS代码示例
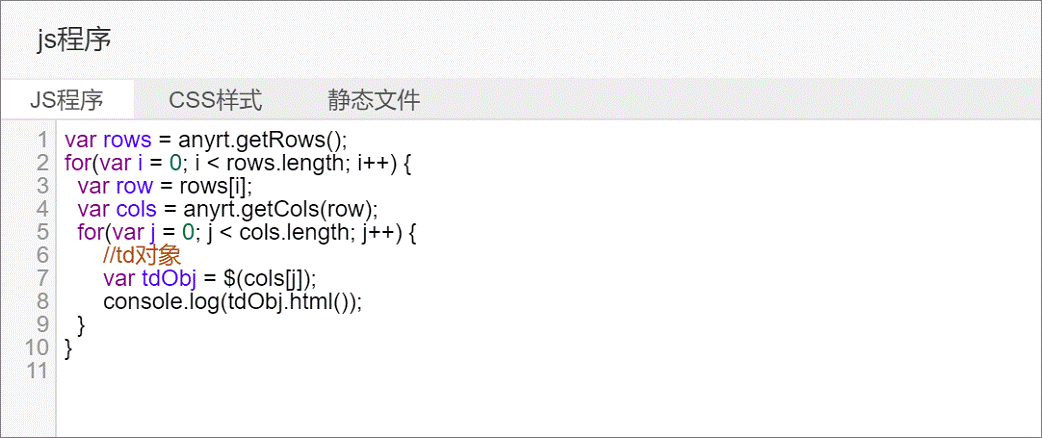
添加自定义js代码(打印报表表格内容),html页面生成的完整js为: 报表页面加载完成执行的js代码
var rows = anyrt.getRows();for(var i = 0; i < rows.length; i++) {var row = rows[i];var cols = anyrt.getCols(row);for(var j = 0; j < cols.length; j++) {//td对象var tdObj = $(cols[j]);console.log(tdObj.html());}}
1.3 CSS样式
可以定义css样式代码,html页面生成完成的css为:
<style>.code {padding:90px;}</style>

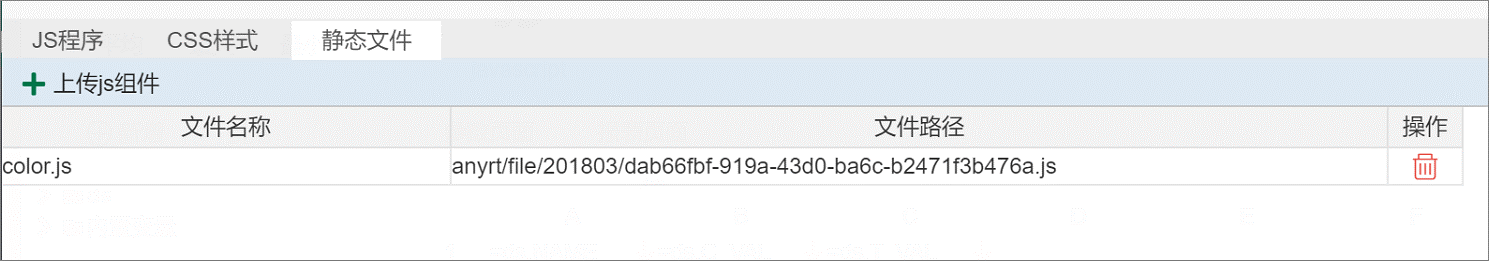
1.4 静态文件
通过静态文件可以上传js类库文件,css样式文件,图片,页面自动加载上传的js库、css样式文件,css样式引用的图片地址设置为上传的图片地址

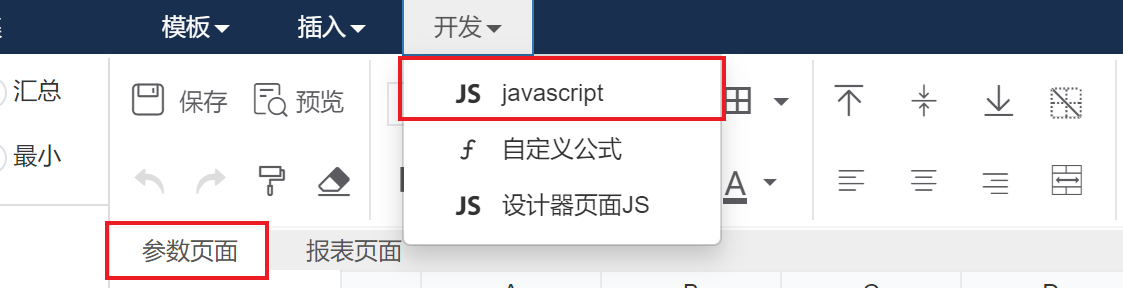
1.5 参数页面添加JS
参数页面需要选择参数页面tab,点击”开发” 》javascript
参数页面与报表页面是两个部分,进入报表先加载参数页面,然后参数页面异步加载报表页面
所以参数页面与报表页面分别可以定义js代码,参数定义的js代码主要对参数进行操作(不能访问报表页面内容),报表页面定义的js代码可以访问参数页面

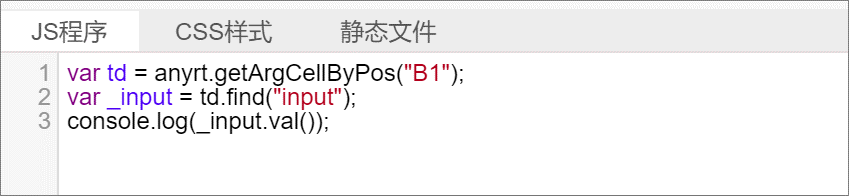
获取参数表格中B1的输入框的值