1.自定义图表
自定义图表支持echart图表配置信息,可以参照: https://echarts.apache.org/examples/zh/index.html, 图表例子,每个图表示例都有对应的配置信息

1.1 插入自定义报表
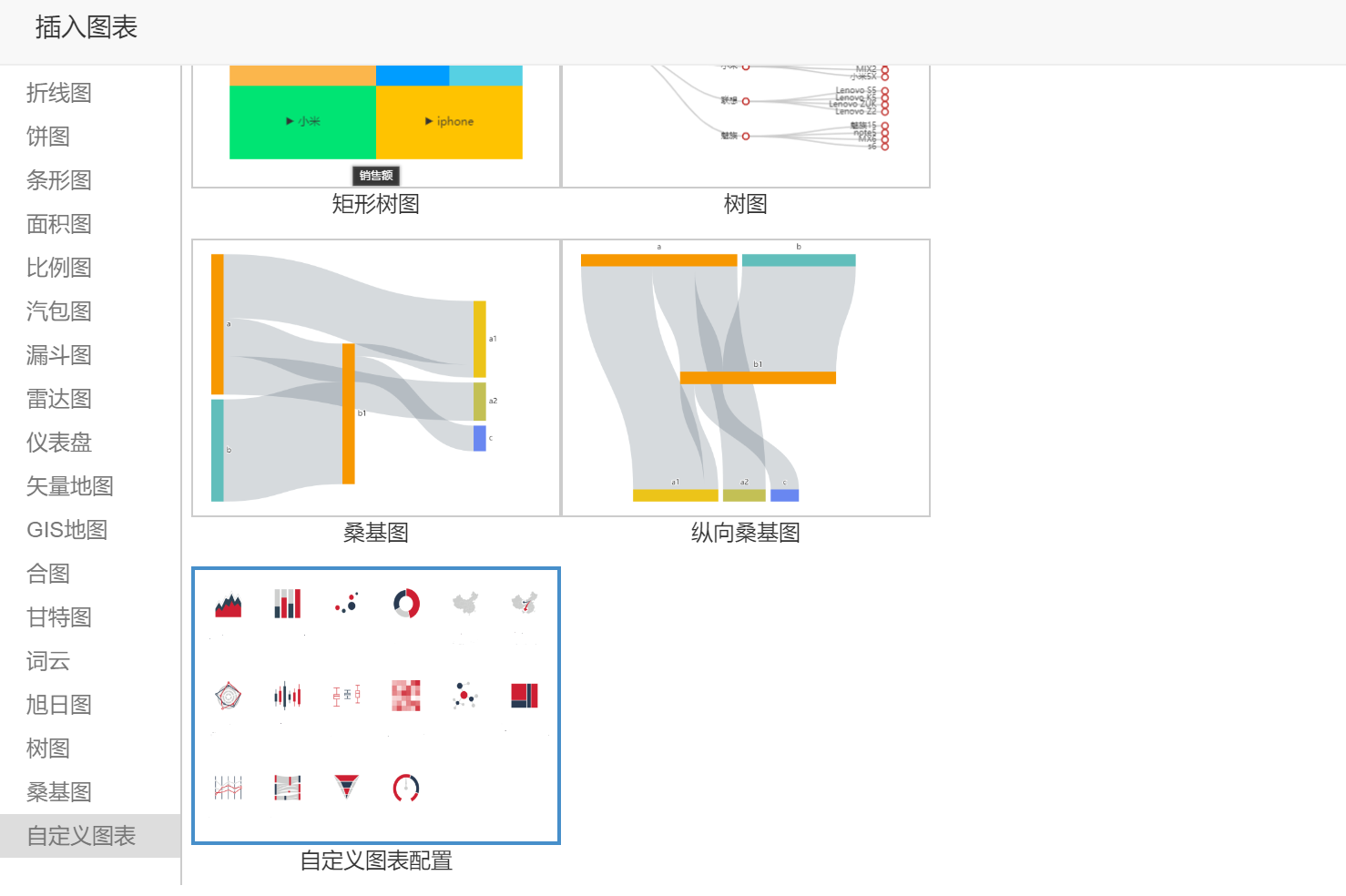
选择【图表】 》【自定义图表】

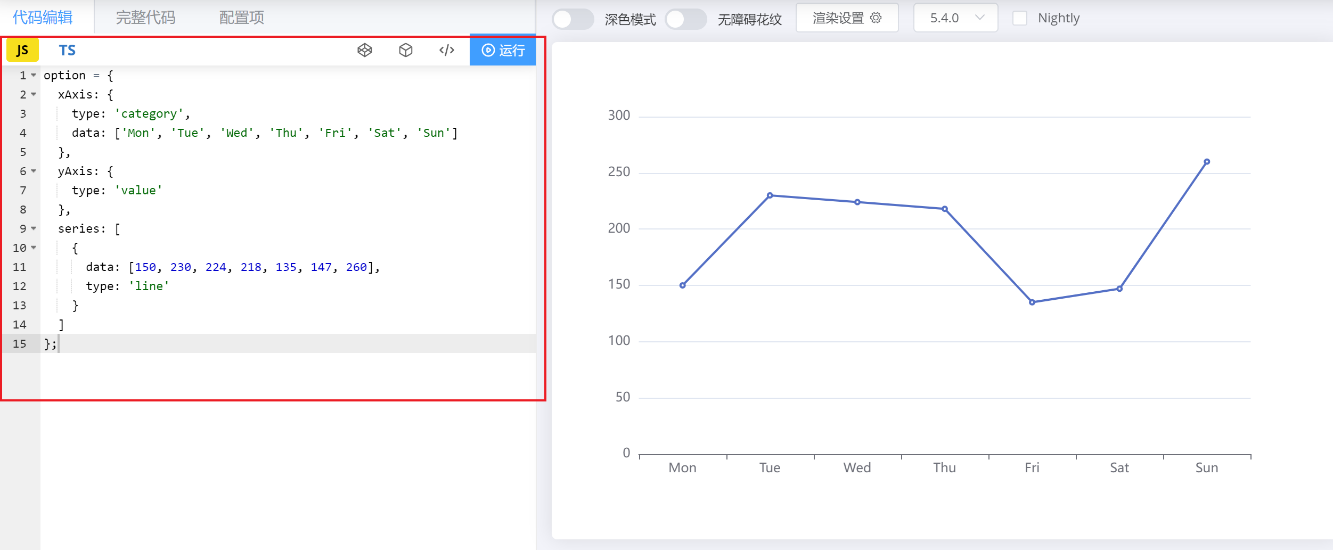
双击已经插入单元格的图表,将图表的配置信息复制到输入框中,可以点击【运行】查看图表效果

1.2 自定义图表绑定参数
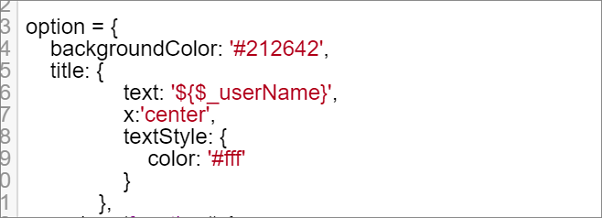
图表标题设置动态显示,根据参数值显示,如参数: ‘${$_userName}’

1.3 自定义报表绑定数据集
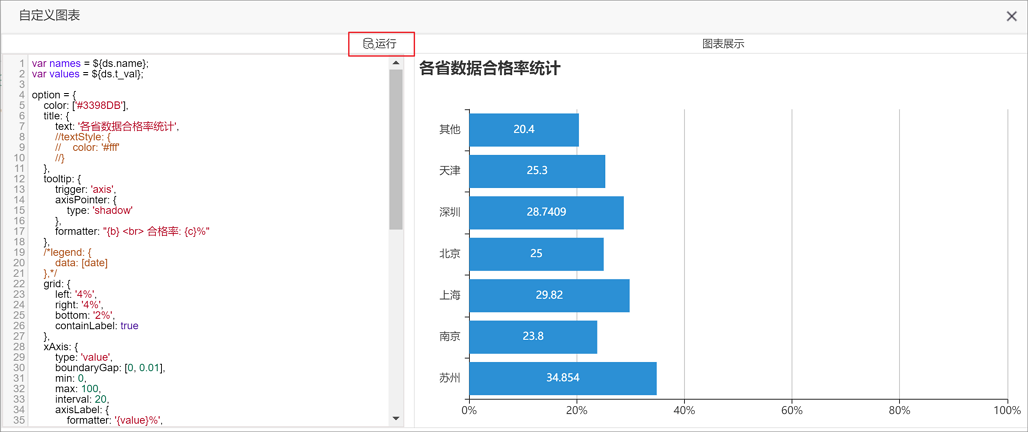
复制的echart配置信息数据是固定,需要与报表数据集进行绑定,如下数据集名称为ds, names是数据列ds.name的数组值,values也是数组值
var names = ${ds.name}; //js Arrayvar values = ${ds.t_val}; //js Array
option = {color: ['#3398DB'],title: {text: '各省数据合格率统计',//textStyle: {// color: '#fff'//}},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'},formatter: "{b} <br> 合格率: {c}%"},/*legend: {data: [date]},*/grid: {left: '4%',right: '4%',bottom: '2%',containLabel: true},xAxis: {type: 'value',boundaryGap: [0, 0.01],min: 0,max: 100,interval: 20,axisLabel: {formatter: '{value}%',textStyle: {//color: '#fff',fontWeight: '80'}}},yAxis: {type: 'category',data:names,axisLabel: {show: true,interval: 0,rotate: 0,margin: 10,inside: false,textStyle: {//color: '#fff',fontWeight: '50'}}},series: [{type: 'bar',label: {normal: {show: true,// formatter: '{c}',formatter: function(v) {var val = v.data;if (val == 0) {return '';}return val;},color: '#fff'}},data:values}]};