报表JS示例
1. 日期校验
参数页面存在日期选择框,开始日期、结束日期,js校验输入的结束日期不能小于开始日期
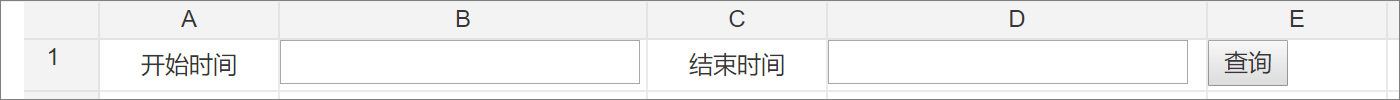
参数页面
参数页面定义开始日期控件、结束日期控件

添加js代码
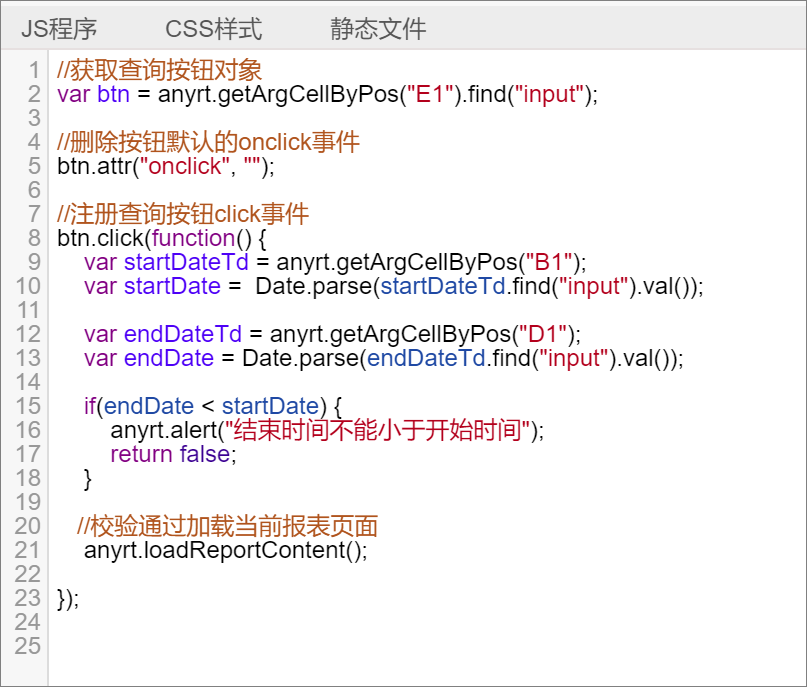
进入报表设计器页面,选择参数页面tab,选择开发》javascript,添加js代码
进入报表设计器页面,选择参数页面tab,选择开发》javascript,添加js代码
//获取查询按钮对象var btn = anyrt.getArgCellByPos("E1").find("input");//删除按钮默认的onclick事件btn.attr("onclick", "");//注册查询按钮click事件btn.click(function() {var startDateTd = anyrt.getArgCellByPos("B1");var startDate = Date.parse(startDateTd.find("input").val());var endDateTd = anyrt.getArgCellByPos("D1");var endDate = Date.parse(endDateTd.find("input").val());if(endDate < startDate) {anyrt.alert("结束时间不能小于开始时间");return false;}//校验通过加载当前报表页面anyrt.loadReportContent();});

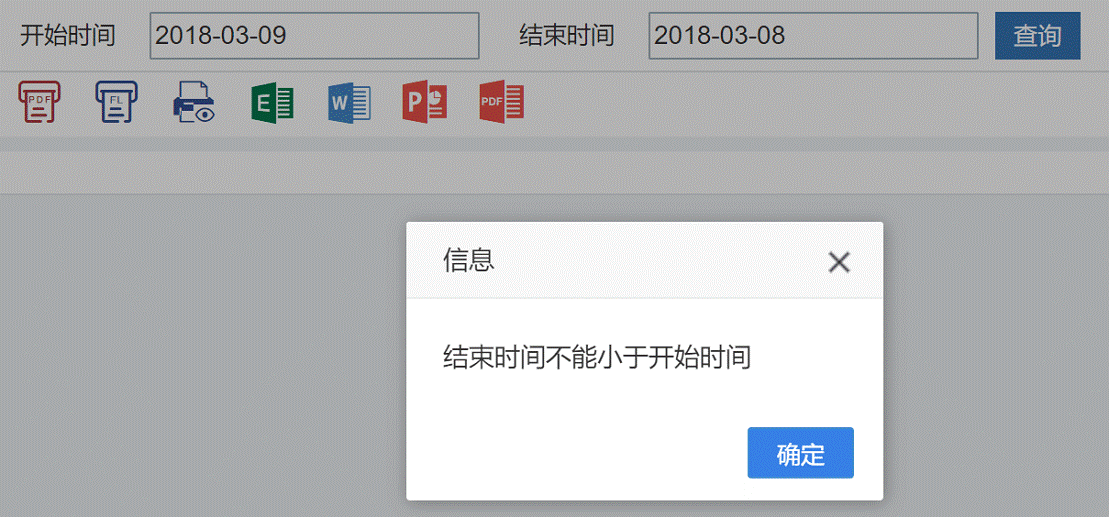
预览
开始时间为大于结束时间

2. JS获取数据集数据
js根据数据名称获取数据集数据,并将数据遍历输出
添加JS代码
进入报表设计器页面,选择报表页面tab,选择开发》javascript,添加js代码
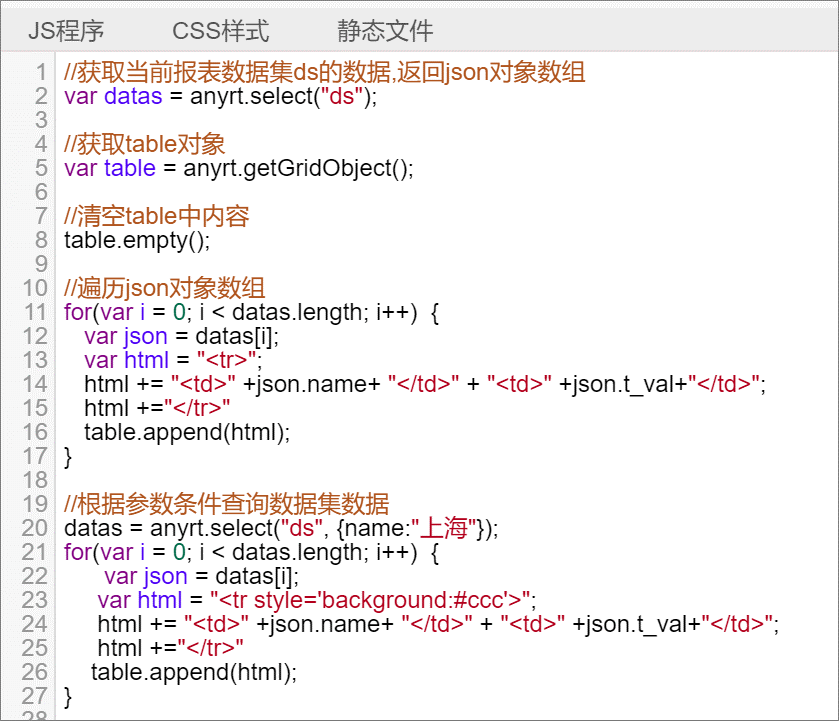
//获取当前报表数据集ds的数据,返回json对象数组var datas = anyrt.select("ds");//获取table对象var table = anyrt.getGridObject();//清空table中内容table.empty();//遍历json对象数组for(var i = 0; i < datas.length; i++) {var json = datas[i];var html = "<tr>";html += "<td>" +json.name+ "</td>" + "<td>" +json.t_val+"</td>";html +="</tr>"table.append(html);}//根据参数条件查询数据集数据datas = anyrt.select("ds", {name:"上海"});for(var i = 0; i < datas.length; i++) {var json = datas[i];var html = "<tr style='background:#ccc'>";html += "<td>" +json.name+ "</td>" + "<td>" +json.t_val+"</td>";html +="</tr>"table.append(html);}

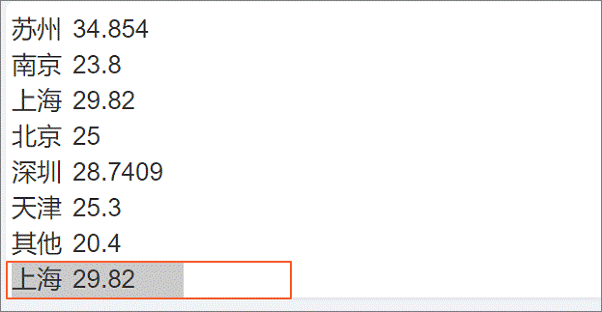
预览

3. JS通过SQL查询数据
js通过数据源名称及sql语句获取数据,并将数据遍历输出
添加JS代码
进入报表设计器页面,选择报表页面tab,选择开发》javascript,添加js代码
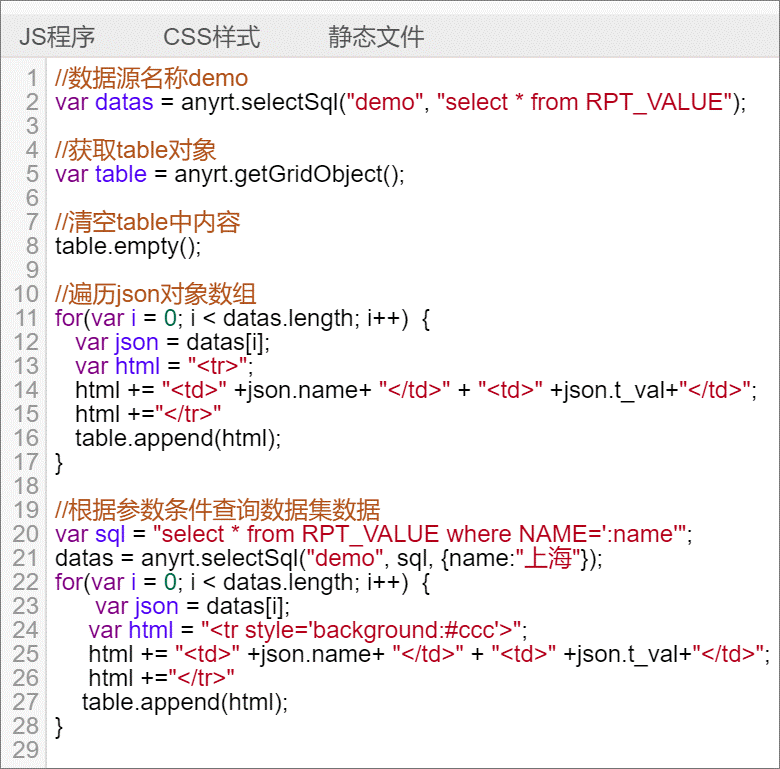
//数据源名称demovar datas = anyrt.reportSelectSql ("demo", "select * from RPT_VALUE");//获取table对象var table = anyrt.getGridObject();//清空table中内容table.empty();//遍历json对象数组for(var i = 0; i < datas.length; i++) {var json = datas[i];var html = "<tr>";html += "<td>" +json.name+ "</td>" + "<td>" +json.t_val+"</td>";html +="</tr>"table.append(html);}//根据参数条件查询数据集数据var sql = "select * from RPT_VALUE where NAME=':name'";datas = anyrt.reportSelectSql ("demo", sql, {name:"上海"});for(var i = 0; i < datas.length; i++) {var json = datas[i];var html = "<tr style='background:#ccc'>";html += "<td>" +json.name+ "</td>" + "<td>" +json.t_val+"</td>";html +="</tr>"table.append(html);}

预览

4. JS调用报表存储过程
通过js调用报表存储过程
添加JS代码
进入报表设计器页面,选择报表参数页面tab,选择开发》javascript,添加js代码
在参数页面 第一个单元格定义一个 按钮
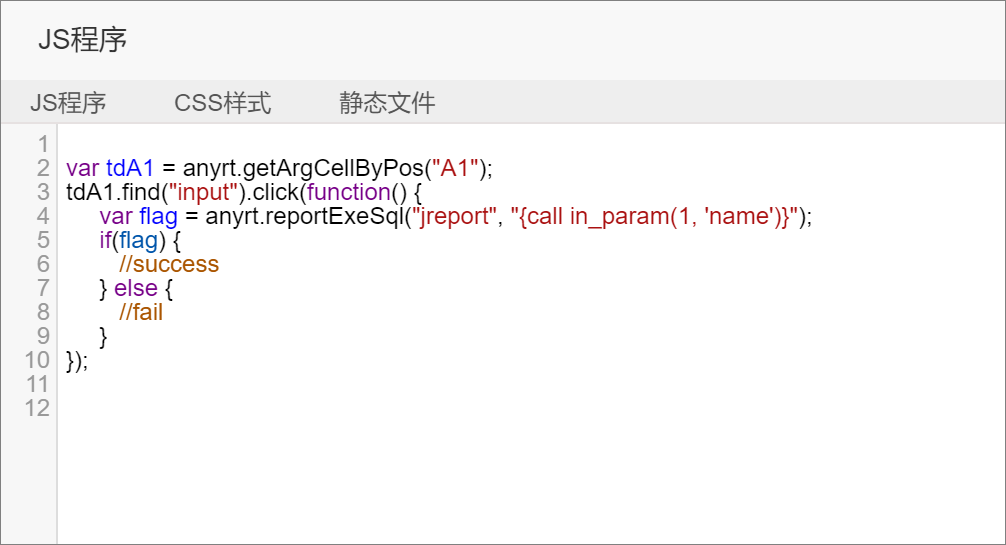
var tdA1 = anyrt.getArgCellByPos("A1");tdA1.find("input").click(function() {var flag = anyrt.reportExeSql("jreport", "{call in_param(1, 'name')}");if(flag) {//success} else {//fail}});
jreport是数据源名称,in_param 存储过程名称,1,name 是 IN 模式参数

5. JS增加图片图标
在报表文本后增加一些自定义的图标
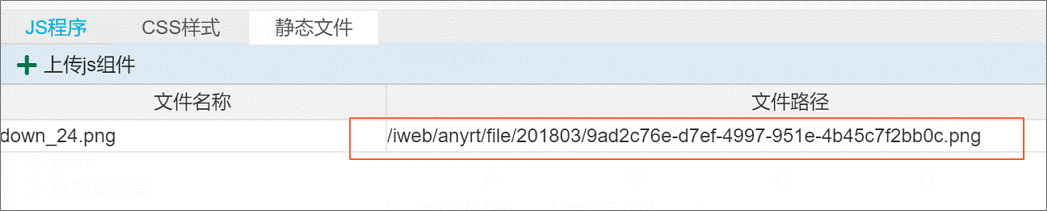
上传图片文件
进入报表设计器页面,选择参数页面tab,选择开发》javascript,选择静态文件上传图片

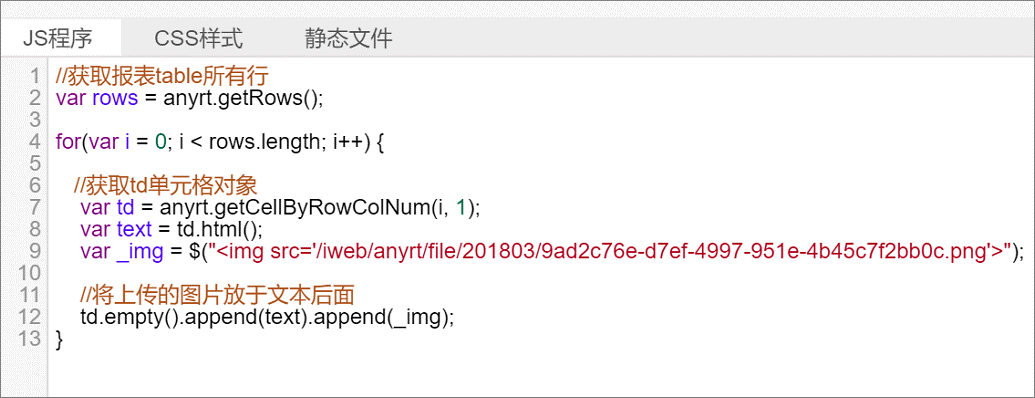
添加JS代码
进入报表设计器页面,选择参数页面tab,选择开发》javascript,添加js代码
//获取报表table所有行var rows = anyrt.getRows();for(var i = 0; i < rows.length; i++) {//获取td单元格对象var td = anyrt.getCellByRowColNum(i, 1);var text = td.html();var _img = $("<img src='/dmp/anyrt/file/201803/9ad2c76e-d7ef-4997-951e-4b45c7f2bb0c.png'>");//将上传的图片放于文本后面td.empty().append(text).append(_img);}

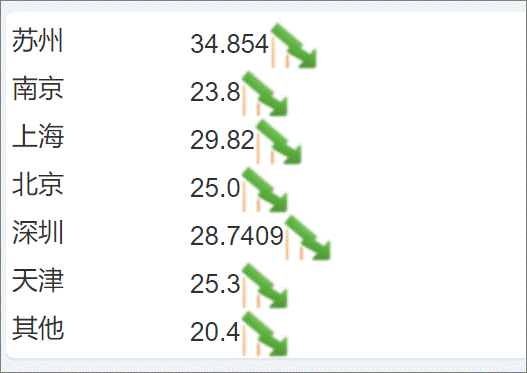
预览